When discussing good UX design for web apps, the conversation often seems to revolve around things like “user-centered design”, “usability”, and “systematic approach”. These three terms are essential but only tell part of the story of what makes good UX. When we dig down below the surface and into the heart of UX design, we find universal principles that should be applied at different stages of web applications.
UX design principles for web apps are the guidelines that help you make the best possible user experience. It’s not just about the fonts and colors but about human perception, psychology, and mathematics. These principles help you to deeply understand how people think and work so that you can create a user-centered design for your products. This article seeks to uncover those principles; let’s start.
Why is user experience (UX) important?

User Experience (UX) is the fusion of all interactions and feelings you have while using a web application. It includes how they feel whether they were able to complete their task and if they enjoyed using the application overall.
Designers use UX tools to enhance user satisfaction. Good UX design makes a web application desirable, memorable, and easy to use. It can also make it feel fast, fluid, and polished. While a good user experience helps users achieve their goals faster with less effort, a bad one frustrates them and wastes their time.
The ultimate goal of UX design is to create an experience for users that makes them feel like they’re using something made for them — something designed with their needs in mind.
Recommended for you: 5 UX Guidelines for Building Better eCommerce Sites (Infographic).
8 top UX design principles for web applications

So if you want to ensure a positive experience for users and increase profit over time, here are a few more concrete UX design principles:
1. Focus on the user
A discussion about design wouldn’t be complete without mentioning user-centered design. Creating UX design with the user in mind means a few things:
- Start with user research to understand who your target users are and what problems you need to solve.
- Continue with user testing to measure if the product satisfies the user’s needs.
User research and testing are essential, regardless of the industry and web product type. So, ensure you honor the user-centricity principle and create a UX design that meets a specific audience’s needs.
2. Golden ratio
The Golden Ratio has been used by artists, architects, and designers for thousands of years as a standard proportion to achieve beauty. This design principle can be seen in everything from the Great Pyramids to nature itself.
You can create a more pleasing user experience in web design by applying it to your content layout, typography, and color choices. The best way to explain the Golden Ratio is with an example. Let’s take as an example a website with three columns of content on it. We want to divide our screen into three sections so that each section has equal amounts of space for content.

If we use traditional methods for dividing up our screen, we might make each column 300 pixels wide (to match our content). This works well enough, but we can do better using the Golden Ratio.
The first step is to determine how much space you want between your columns (we’ll use 100 pixels). Then divide 100 by 1.618 (the Golden Ratio number): 100 / 1.618 = 62 pixels per column width! So now we know how much space should be between each column.
3. Follow the design hierarchy
The essential thing to consider when designing a UX for a web app is the hierarchy. Design hierarchy is not just the order of design elements such as buttons, pictures, and text but the size, color, and contrast.
It’s very tempting to place as many elements as possible on the app screen to make them all visible and easy to reach. But it often confuses users, and they need help figuring out what to do on the crowded screen. It’d be helpful to constantly check the design elements you add against their intended context.
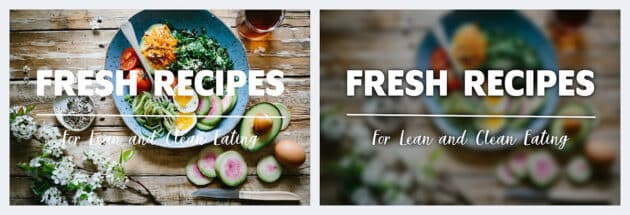
Check out the above example from Adobe. The text on the left picture is hard to read as the text color overlaps the background. Compared to the image on the right, things can get pretty clear and easy to perceive with blurred background.
You may like: UI vs UX Design: The Difference in User Interface & in User Experience.
4. The rule of thirds
Rule of Thirds is an artistic guideline that involves placing essential elements along the lines created by dividing your screen into sections vertically and horizontally. This creates natural focal points for users to look at when they first encounter your site. It helps them get oriented quickly with little effort on their part.
According to the Rule of Thirds, you should divide an image into nine equal parts (three equally spaced horizontal zones and three equally spaced vertical zones). As a result, you’ll get the image zones where the lines intersect and if you place the essential elements on these zones, you create the most eye-pleasing experience.
The idea behind this approach is that it helps to avoid placing subject matter off-center, which can distract the viewer’s eye.

5. The gestalt principles
Designing is always about people. So, the UX design always includes the social aspect you must pay attention to. The Gestalt principles of design are one such aspect.
When we look at the world, we usually make sense of objects by identifying similar elements or patterns – this is a short description of how the Gestalt principles work. Below are three major examples of Gestalt principles that help you create a better UX design:
a) The principle of proximity
People perceive objects that are close to one another as a group. For example, if you place images of goods close to their prices, the users will likely connect these elements and understand that this price relates to the specific item.
b) The principle of similarity
people perceive similar elements as a unit having the same function. For example, when you make buttons of the same color, size, or font, your users will likely think they share the same level of importance (example).
c) The principle of closure
People tend to make sense of the environment by filling in the gaps to see a complete object. The IBM logo is a good example. The logo is simply an arrangement of separated lines. However, it’s read as the company’s name because human brains can fill in missing information when it sees separated elements.

Image source: IBM.
6. Consistent color scheme
The color scheme is a huge one, not just from a UX and UI point, but as a way to make your brand stand out from the crowd. One color can be used to indicate related elements in the UX design of an app. It works based on the principle of similarity I mentioned above.
You can use a similar color scheme for the elements with similar functions and create a particular visual appeal.
7. Consistency
Consistency is one of the essential principles in web design. It’s not just about using the same font, color, or image across your website — it’s also about building a cohesive experience for your visitors.
Consistency makes it easier for visitors to interact with your site and find their way around. It also helps build trust with users as the website image is stable and their expectations are met.

Some common patterns used in web applications include:
- Navigation patterns: The main navigation should be consistent throughout the site so that users stay aware while browsing through it. The navigation should also be consistent with other pages on the same website or application.
- Input fields: Fields such as search boxes and login forms should have similar inputs across all pages of the site or app so that users know how to fill them up without having to read tutorials or ask someone for explanations.
You may also like: 8 Epic Ways to Design a Beautiful UX for a Business Website.
8. Accessibility
Accessibility is the ease of use and understandability of your product for all users, regardless of disability. It is last on this list, but it’s not the least important. You should mind it at all stages of the design process. If a website is not accessible, it can have serious consequences. People with disabilities, for example, may not be able to use your site at all. Or they may be able to use it only with great difficulty.
Accessibility is also about ensuring that all devices are supported — desktop computers, smartphones, and tablets — and different operating systems (Microsoft Windows, macOS, Linux. etc.).
Summary

To summarize, UX design principles are guidelines (not rules) that aid developers and designers with information architecture and flow. A strict design template can only be applied to some web applications. The bottom line is to keep an open mind and experiment with different principles that work for your particular situation.
This article is written by Olga Galik. Olga is Business Development Manager at Uptech, which helps to create apps that people love. She has always been fascinated with technology and shares Uptech’s experience with the IT community. You can follow her on LinkedIn.