PDF has become the most used format for shipping documents or registration documents at work and schools. If you want to create a fillable PDF document for record keeping, shipment records, registration or any fillable form for your job, PDFelement 6 gives you the ability to create fillable forms from templates and blank pages. It offers various options for you to create forms ranging from simple forms with text fields, and complex forms with things like radio buttons, drop down menu and what not.
Special Note: Do you know the full form of PDF? It is Portable Document Format.
Features that make it easy to create fillable PDF.
PDFelement 6 provides great features to help you create fillable forms quickly. The features include the Automatic Form Filed recognition and the ability to create forms from existing forms. With Automatic Form Filed Recognition you do not have to take printouts of PDF forms and fill them by hand. Besides, if someone in your team or a colleague has made non-interactive PDF form, you do not have to redo the whole work yourself. Alternatively, PDFelement 6 can automatically recognize the PDF files that have form fields (thus the name Automatic Form Field Recognition) and transform them to interactive fields that you can save to build a fillable PDF form.
It is also integrated with more than 8000 forms library templates, which are mostly used in most industries and departments. These PDF form templates can be directly downloaded to your computer using the PDFelement 6.
With Wondershare PDFelment 6, you can transform any non-fillable form made by Excel, Word, or other Office applications into a fillable, editable PDF form with just one click. It also allows you to organize the created PDF forms by rearranging pages, splitting pages, adding pages as well as numbering.
All these features are all you need to create fillable PDF forms quickly and without any limitation. To understand how to create fillable PDF forms on Mac, or on Windows, read the tutorials below.
Recommended reading: ASP.NET : How to Generate PDF from HTML with iTextSharp.
The tutorial focuses on creating Fillable PDF forms from templates and a blank PDF.
Step 1: Create PDF Form from Templates.
If you are concerned about saving energy in designing or creating a form from zero, then you can download a form template from the Wondershare site or the Internet.
After downloading the template, click the “Create PDF” button on the Home window. Alternatively, go to “Home > From File” and load your form from the downloaded templates.
Step 2: Create a Fillable PDF Form from a Blank PDF file
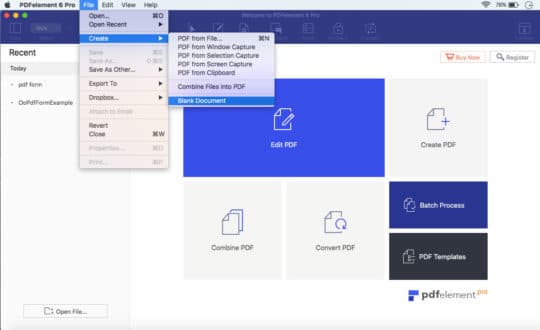
Launch the PDFelement and go to “File > Create > Blank Document. The step will form an empty PDF file inside the PDFelement 6. Click the “Form” tab so that all the interactive field options will be revealed. Then click the “Edit Field” button to create a fillable form.
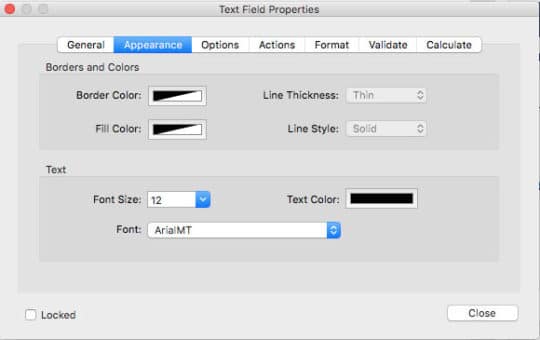
Click the Field in the form and then move the cursor over the PDF page to add an interactive field. Click on the interactive form you have created to reveal the properties dialogue box. From here, you can now name the checkbox, set its appearance, style, colors, etc.
Step 3: Create a Dropdown
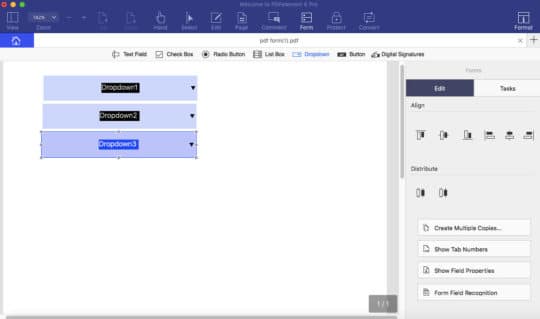
To create a drop-down list, click the “Dropdown.” Then place the cursor on where you want to put the dropdown and click to place it.
Step 4: Align the Field Elements
To ensure that all field elements are properly aligned, click the “Dropdown” to deselect it. Click and drag to form a selection of all the items that you have added. Once all the components are selected, click “Align” in the sidebar. The option will align all the elements correctly.
Step 5: Add Options
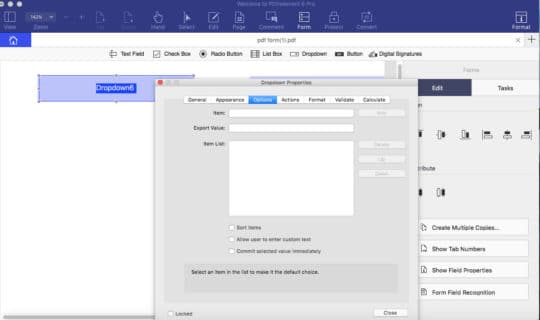
You can add the options that you want in the drop-down menu. Just click the drop-down menu to select it. Then click the “Show Filed Properties” in the sidebar. In the new pop-up window, click “Options.” From here, you can add the first place on the “Item” and then hit “Add.” The steps will add the place in the drop-down menu. You should repeat this process for every place you want to add in the drop-down menu.
Step 6: Add Text to a PDF Form
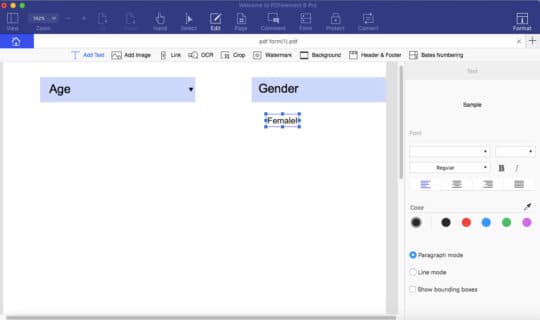
You have to fill a text to indicate what the form users are supposed to fill. To add a text, hit the “Edit” menu. Then click “Add Text.” Move the mouse to the PDF form area and click on the place where you want to insert a text in the form.
Examples of things you can fill are Name, email, Phone number, Age, etc. If you want to preview the fillable form, you can click the “Close form editing” in the “Form” Menu, and a complete form will be displayed.
Do you want to learn more tips about PDF Form? Here you will know How to Recognize PDF Form Fields on Mac. Don’t forget! PDFelement 6 is also available for windows.