In today’s fast-paced world, businesses and consumers alike seek quicker, more efficient ways to access information online. Often, the dilemma lies in choosing between a mobile app’s convenience or a website’s broad accessibility.
Here’s an intriguing fact: Progressive Web Apps (PWAs) bridge this gap by combining the best of both worlds.
This article delves into what PWAs are, showcases real-life examples, and explores their advantages and disadvantages. By understanding these elements, you’ll learn how PWAs can potentially elevate your digital presence while addressing common challenges faced by traditional mobile apps and websites.
Ready to discover?
What are Progressive Web Apps?

Progressive Web Apps (or PWAs) blend the best of web and mobile apps into a new kind of application. They use modern web capabilities to deliver an app-like experience on mobile devices and desktops.
Unlike traditional apps, PWAs are accessible through a web browser like Google Chrome or Safari, making them platform-independent. This means businesses don’t need separate versions for different devices – an advantage that simplifies development and updates.
These applications load quickly, even on shaky internet connections, thanks to their offline mode capability. They can send push notifications to keep users engaged and update automatically in the background without any action from the user.
For companies aiming for a strong online presence with minimal hassle, Progressive Web Apps offer a streamlined path to reaching users across various platforms efficiently.
Key Characteristics of Progressive Web Apps

Progressive Web Apps blend the best of web and native apps. They use modern web capabilities to deliver a native app-like experience.
- Responsive Design: These apps fit any screen size beautifully – mobile, tablet, or desktop. Users enjoy a seamless experience across devices.
- Connectivity Independence: Service workers allow PWAs to work offline or on low-quality networks. This feature keeps users engaged even without an internet connection.
- App-like Interface: The application shell model provides an app-style navigation and interaction. This approach makes PWAs feel like native apps.
- Fast Performance: PWAs load quickly, thanks to effective caching and streamlined operation. Speed enhances user satisfaction and engagement.
- Safe and Secure: HTTPS protocols ensure that user data is secure within PWAs. Safety builds trust among users.
- Easily Discoverable: Search engines find PWAs just like websites, boosting visibility. High discoverability means more potential customers can find the app.
- Installable: Users can add PWAs to their home screen without going through an app store. This feature simplifies access and increases usage.
- Linkable: Sharing PWAs is as easy as sharing a URL – no complex installation is needed. Easy sharing promotes the app’s growth through social networks or messaging.
Key Components of Progressive Web App Architecture

The architecture of a Progressive Web App hinges on critical elements like service workers and web app manifests, setting the stage for an engaging user experience. Keep reading to uncover how these components work together.
1. Service Workers
Service workers play a key role in the power of Progressive Web Apps (PWAs). They are scripts that run in the background, separate from a web page. These workers give PWAs superpowers – like loading content faster and providing offline experiences. Think of them as invisible helpers that fetch resources, cache pages, and manage network requests silently.
By leveraging service workers, businesses can create web applications that feel more like native apps on a device. This means smoother interactions and no more frustrating load times or lost work when the internet dips out.
Service workers ensure users get a consistent experience, whether they’re online or not, making your PWA reliable and responsive.
2. Application Shell
The Application Shell is a must-have for any Progressive Web App looking to offer a speedy, app-like experience. It’s the skeleton of your user interface – think of it as the basic HTML, CSS, and JavaScript needed to display your app’s structure.
This setup is crucial because it allows the PWA to load on screen quickly, even when the internet connection is slow or not there at all. By caching this shell, businesses ensure users get immediate access to their app with smooth navigation and an engaging layout from their very first visit.
This architecture not only boosts performance but also supports working offline by storing the shell in the cache. Once a user visits a PWA, this shell loads instantly every time thereafter, filling in with new content as it becomes available online.
For companies eyeing faster loading times and robust user interfaces without compromising on functionality – even when offline – the Application Shell model presents a compelling pathway to achieving these goals using modern web technologies like Mozilla’s Service Workers and Google Play’s preferred design standards for PWAs.
3. Web App Manifest
A Web App Manifest allows developers to customize a Progressive Web App’s appearance and make it feel more like a native app on the device. It contains metadata needed for the PWA, such as its name, icons, and display properties. This is crucial for integrating the web application smoothly into various operating systems.
With this manifest (which is a simple JSON text file), businesses can ensure their PWAs offer users an engaging experience that mimics traditional apps. Functionality includes controlling how the app launches and looks on a screen or specifying its orientation.
This level of customization strengthens brand identity across platforms without compromising on speed or accessibility.
4. Cache
Cache plays a crucial role in Progressive Web Apps by storing some of the app’s resources on devices. This ability transforms user experience, making apps work offline and load faster during subsequent visits.
PWAs leverage caches to ensure that essential elements like product catalogs remain accessible without an internet connection, enhancing browsing speed and reliability.
By preloading resources through caching, PWAs provide continuous interaction with web browsers, even when users face unstable internet connections. This feature is particularly beneficial for businesses aiming to deliver seamless customer experiences.
Cached data ensures that web pages render quickly, reducing bounce rates and keeping users engaged with the content longer.
Benefits of Progressive Web Apps

Progressive Web Apps bring a world of benefits, making them a smart choice for businesses aiming to improve user experience and reach.
1. Great Performance
PWAs shine with their great performance. They load quickly and run smoothly, making them a solid choice for businesses aiming to enhance user experience on mobile websites. These apps use modern web technology to offer fast interactions and responses, even on shaky internet connections.
Thanks to service workers, PWAs can cache important assets, leading to quicker load times after the initial visit.
Behind the scenes, these apps tap into the device’s hardware for better performance compared to traditional web pages. This means animations are smoother, and actions occur with less lag.
While native apps might have an edge in performance metrics, PWAs close the gap significantly by delivering a high-quality experience across different devices without needing multiple versions for iOS or Android platforms.
2. Lightweight
PWAs take up less space on devices compared to traditional apps. This means users can enjoy more content without worrying about storage constraints. Businesses also benefit because lighter apps use less data, which is great for people with limited internet plans.
These apps load faster and provide a seamless experience, even on areas with low connectivity. For businesses, this translates into higher user engagement and retention rates.
Making your service accessible to more people without sacrificing quality or performance is now easier than ever.
3. App-like UX
Progressive Web Apps offer a user experience that mirrors native apps on devices. This makes interactions smoother and loading times faster, enhancing performance significantly. Users get to enjoy the ease of an app without having to download anything from app stores like Google Play or Apple App Store.
These advantages are key for businesses looking to improve their online presence and user engagement.
Features such as push notifications, home screen icons, and full-screen mode are all part of the PWA package. They work seamlessly across different platforms, whether on a desktop operating system or mobile device.
This cross-device support ensures your business reaches users wherever they are, on whatever device they prefer using. With PWAs, you provide an app-like experience directly through the web browser making access to your digital content easier and more efficient than ever before.
4. Cross-device Support
Cross-device support lets PWAs work smoothly on any device, from phones to tablets and desktops. This means businesses can reach more customers without the extra cost of creating separate apps for different platforms.
Users enjoy a seamless experience whether they’re on an iPhone, or Android app, or using their desktop.
PWAs adapt quickly to different screen sizes and resolutions, ensuring everything looks great and works well no matter what device someone uses. This flexibility is key for providing an app-like experience across all devices.
With PWAs, businesses strengthen their online presence and make sure everyone has access to their services or products in the most convenient way possible.

5. Lower Development Cost
Developing a PWA saves businesses money. This is because Progressive Web Apps take less time to create than native apps. A shorter development period means companies spend less on labor and resources.
It’s clear that choosing PWA development can fit tighter budgets without sacrificing quality.
PWAs offer a cost-effective solution for budget-conscious businesses. With lower upfront investment required, companies can use their resources more efficiently elsewhere. This affordability makes PWAs an attractive option for startups and established firms looking to innovate without breaking the bank.
6. Works Offline
One of the standout features of PWAs is their ability to work offline. This lets users access key functionalities without an internet connection, thanks to service workers that cache important app data during their first visit.
Businesses value this as it enhances customer engagement and satisfaction – even when connectivity drops.
For users in areas with unreliable internet or those on limited data plans, PWAs become a game-changer. They load faster and consume less data over time. This offline functionality not only improves accessibility but also positions your business as considerate of user needs across various environments.
7. Support for Analytics
PWAs come loaded with features that make user engagement and interaction data easier to track. This boosts analytics, showing businesses exactly how users interact with their app.
With reliable and accurate analytics, companies can see high engagement levels. They understand what keeps users coming back or what might be turning them away.
These apps also shine in Search Engine Optimization. Improved SEO means better user behavior tracking and analysis. Businesses get a clearer picture of their search performance.
This includes knowing which features attract the most attention and where there might be room for improvement. PWAs provide a constant stream of data. This helps in optimizing user experience based on solid insights, leading to ongoing development and success.
8. No Manual Updates Required
Users always have access to the latest version of a PWA without manual updates. This means no more waiting for downloads or installations from app stores.
The technology behind PWAs automatically refreshes content and features in real time. Businesses benefit because they can push updates directly through the web, ensuring everyone gets immediate access to new functionalities or fixes.
This automation simplifies maintenance and enhances user experience. Customers enjoy seamless interactions with apps, never worrying about compatibility issues due to outdated versions.
For businesses, this translates into lower support costs and happier customers. Keeping an app up-to-date becomes effortless, making PWAs a smart choice for companies looking to streamline operations and focus on growth.
9. No Need to Place the App in the App Stores
PWAs cut the hassle of dealing with app stores – they go straight from developers to users. This means businesses save time and money on meeting store requirements and waiting for approvals.
PWAs are accessible directly through web browsers, making it easier for customers to use them. This approach simplifies distribution. Since PWAs live on the web, they benefit from being indexed by search engines like Google. Customers can discover these apps with a simple internet search, bypassing the crowded marketplaces of traditional mobile applications.
Drawbacks of Progressive Web Apps

Progressive Web Apps come with some limits. They can face challenges with certain devices and app stores, affecting their performance and reach.
1. Insufficient iOS Compatibility
One major hurdle for PWAs is their limited functionality on iOS devices. Apple Safari, used by a vast number of iPhone and iPad users, does not fully support all PWA features.
This can lead to less-than-optimal performance or missing functionalities which are otherwise available on Android devices. Key components like service workers and push notifications might face restrictions, making it tough for businesses aiming for uniform user experiences across all platforms.
Turning a website into a PWA might also hit snags due to these iOS compatibility issues. Since the process relies heavily on specific web technologies that iOS may not fully embrace, developers often have to find workarounds or compromise on certain features.
This can affect the timeline and budget allocated for developing a seamless and engaging PWA that works equally well across different operating systems.
2. Issues with Legacy Devices
Legacy devices present a real challenge for PWAs. These older gadgets lack the needed tech to run PWAs effectively. They operate on outdated systems that can’t handle modern web standards and features.
As a result, businesses aiming to reach every customer face hurdles. Their apps might not work well or at all on such devices.
Updating these legacy systems is often not an option due to high costs or technical limitations. This situation forces companies to think creatively about reaching their entire audience without relying solely on PWAs.
They may need alternative strategies to ensure no one gets left behind in the digital shift.
3. Limited Functionality
Progressive Web Apps often can’t match the full functionality of native apps. This means they might not offer all the features users expect, which could affect their overall experience.
For instance, PWAs have limited offline capabilities and may not perform as well as native apps in areas with poor internet connectivity.
Furthermore, since PWAs rely on web technology, some advanced device features accessible to native apps remain out of reach. This includes complex gestures and certain hardware access that enhance user interaction.
As a result, businesses might find PWAs less suitable for applications requiring deep integration with the user’s device or high performance in offline mode.
4. Increased Battery Consumption
Progressive Web Apps require more power because they run high-level web code. This makes phones use more energy to process the information. Unlike native apps, PWAs don’t directly access the device’s hardware efficiently. As a result, your phone works harder, leading to faster battery drain.
Another factor is PWAs’ reliance on service workers for features like offline support and background updates. These processes are resource-intensive and contribute to increased energy use.
For businesses considering PWAs, understanding this trade-off is crucial for user experience and app performance expectations.

5. Monetization Challenges
Earning money from Progressive Web Apps comes with hurdles. Users must manually add the PWA to their screens, which can lower visibility and user engagement. This step affects how businesses make money through ads or in-app purchases.
Also, PWAs have fewer features than native apps. This limit can block efforts to monetize through premium offerings or subscriptions.
PWAs face discovery issues as they’re not listed in app stores. Without this visibility, finding and downloading these apps becomes harder for users, cutting potential revenue streams.
The innovation space for PWAs is narrow too, making it difficult to come up with new ways to make money.
6. Less Discoverability in App Stores
Progressive Web Apps face a challenge with discoverability in app stores. Users often search for and download apps directly from Google Play Store or Apple’s App Store.
PWAs do not enjoy this level of visibility since they are primarily accessed through browsers. This situation leads to fewer people stumbling upon them compared to native applications.
The lack of presence in application stores means PWAs miss out on valuable search traffic that could drive user engagement and growth. Businesses looking to leverage PWAs must thus find alternative strategies to boost their visibility and attract users.
This includes optimizing for web searches and making use of social media platforms to increase awareness about their PWA offerings.
How Does the Installation Process Work?
Installing a Progressive Web App is straightforward and hassle-free. This process helps businesses ensure their users can quickly access their app without going through an app store.
- A user visits your website using any browser like Firefox or Chrome.
- The browser detects the web app manifest file, which tells it that your site is a PWA.
- An installation prompt appears automatically or after certain user actions – for instance, after spending a specific amount of time on the site.
- The user taps ‘Add to Home Screen,’ initiating the installation.
- Your PWA now installs in the background, thanks to service workers, requiring no manual effort from the user.
- After installation, an icon for your PWA appears on the device’s home screen, just like a native app.
- Users can now open your PWA with a single tap, enjoying an app-like experience without needing to download it from an app store.
- Since PWAs update automatically, users will always have the latest version without manually updating through the app store.

This approach not only simplifies access for users but also bypasses conventional barriers set by app stores, making it an effective strategy for businesses aiming to increase engagement and reach more customers efficiently.
Some Popular Examples of Progressive Web Apps
Many big names have embraced Progressive Web Apps, showing their power and versatility. From Spotify to Walmart, companies are leveraging PWAs to offer users a superior, app-like experience on the web.
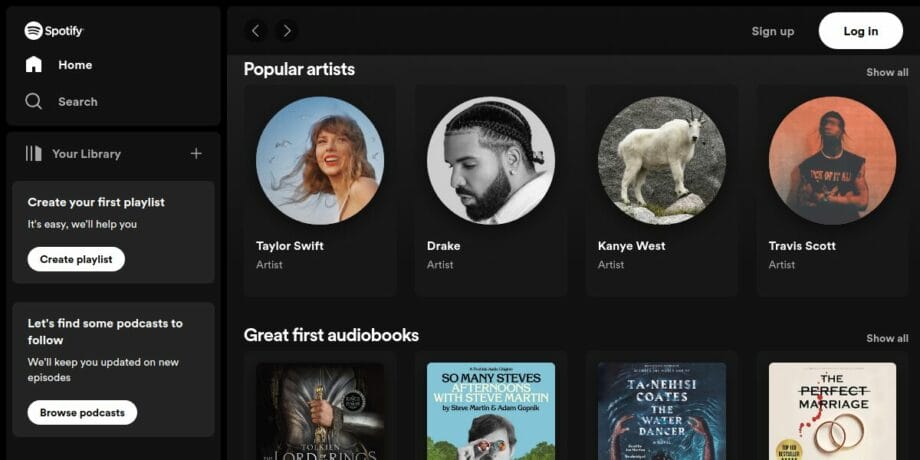
1. Spotify
Spotify’s PWA offers users a powerful alternative to its native apps for mobile and desktop. This web-based experience allows easy access to Spotify’s vast library of music and podcasts directly through a browser.
The PWA harnesses cutting-edge web technologies, ensuring fast load times and smooth navigation similar to the app.
Through features like an application shell for rapid loading and service workers for offline playback, Spotify’s PWA combines the benefits of both web and mobile apps. Users can create playlists, search for songs, and listen without needing to download a separate application.
This seamless experience aligns with Spotify’s goal of providing universally accessible music while leveraging the convenience of progressive web applications.
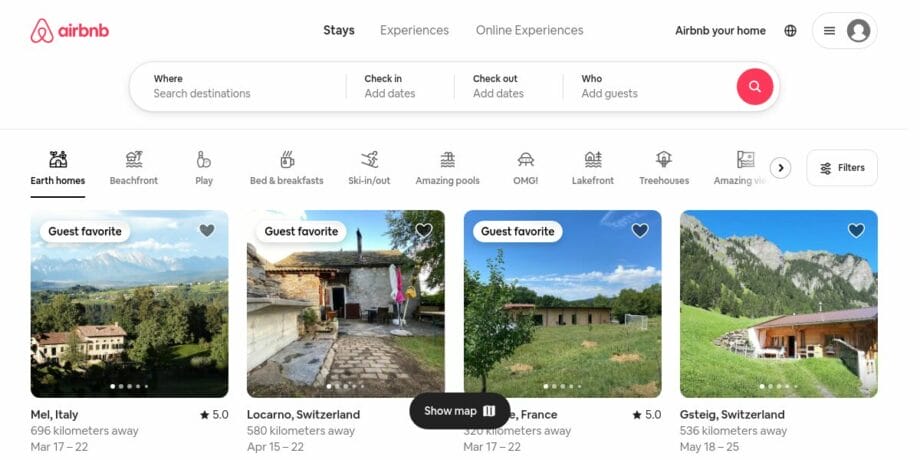
2. Airbnb
Airbnb’s PWA stands as a powerful example of modern web technology. It delivers an app-like experience directly from the mobile web browser, making it easy for users to browse listings, book stays, and manage their trips without needing to download a separate application.
This approach has significantly enhanced user engagement and increased conversion rates for Airbnb.
The success of Airbnb’s PWA hinges on its fast load times and reliable performance across all devices. By leveraging service workers, the app offers offline functionality that allows users to access previously loaded information even without an internet connection.
These features make Airbnb’s PWA not just a website but a seamless extension of their brand into the daily lives of travelers around the world.
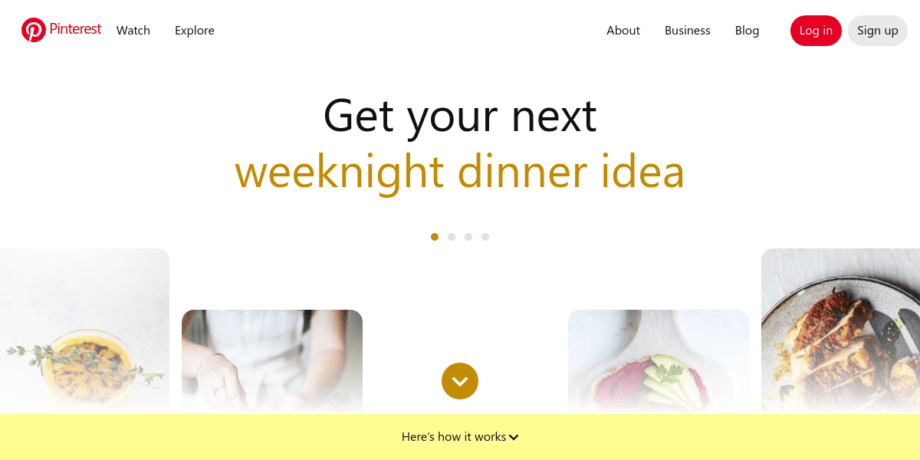
3. Pinterest
Pinterest’s PWA transforms the way users interact with their platform. It offers a seamless, native-like experience across all devices. Users can access Pinterest faster than ever before, even on slow internet connections or offline.
This improvement leads to higher engagement and more time spent exploring pins.
The PWA uses modern web technologies to deliver an app-like user experience. Features like push notifications keep users informed about the latest pins and boards they follow. Pinterest’s focus on performance and responsiveness makes its PWA a powerful tool for both casual browsers and serious content creators.
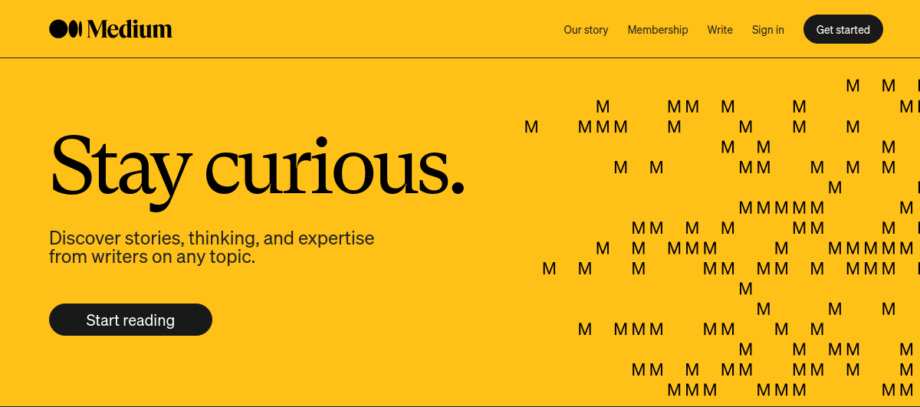
4. Medium
Medium’s PWA gives users a smooth experience similar to using native mobile apps. It uses the latest web technologies for quick loading times, even on slow networks.
This makes reading and writing blogs more enjoyable and efficient. Medium’s PWA feels like a native app but runs directly in the browser.
This PWA is not just fast; it’s also light. Users get an app-like experience without heavy downloads or updates. Businesses can learn from Medium by seeing how PWAs blend web accessibility with the polished feel of an app, making content easily accessible across devices.
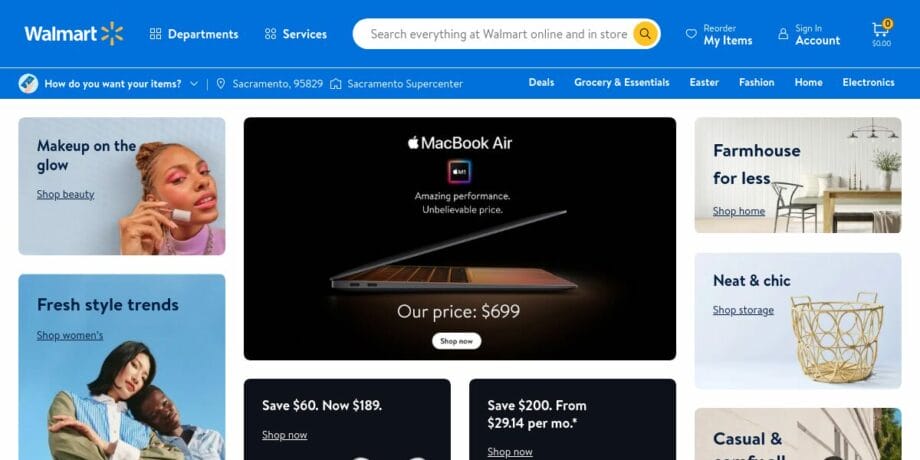
5. Walmart
Walmart’s PWA brings a seamless shopping experience to users on mobile devices. This app ensures customers can browse and buy products with the speed and ease of a native application, directly from their browsers.
With features like offline browsing and fast load times, Walmart aims to keep shoppers engaged, reducing bounce rates and boosting sales.
This PWA leverages modern web capabilities to deliver an app-like experience without the need for downloading from app stores. Customers enjoy notifications about deals and new arrivals, mirroring the personalized touch of native apps.
The use of service workers enables background tasks to run smoothly, ensuring updates happen silently without interrupting the user experience. Through this approach, Walmart not only reaches more customers across different platforms but also strengthens its digital presence in retail.
Conclusion

Progressive Web Apps combine the best of web and app features. They work offline, load quickly, and don’t need manual updates. Have you thought about how this technology could change your business? These apps promise better performance and lower costs.
They’re not perfect – issues with iOS compatibility and monetization exist. Yet, their benefits often outweigh these drawbacks. So why not explore PWAs for your next project?
Author Bio
We have written this article in association with Alex Husar and Ashish Kumar.

Alex Husar is a chief technology officer at Onilab LLC. providing progressive web app development services. Working at the company for almost a decade, Alex has gained proficiency in web development, creating progressive web apps (PWAs), and team management. Alex constantly deepens his knowledge in various technological areas and shares it in his articles. He helps programmers overcome common challenges and stay updated with the latest web development trends. You can follow him on LinkedIn.

Ashish Kumar is an experienced web developer working with XHTMLJunction – PSD to Mobile App Development Service Provider. He always tries to keep himself up with latest web development trends and technologies to boost his productivity and capabilities. In his spare time, he loves to write articles related to WordPress, Web Design, App Development, and eCommerce.