One of the futile and most disadvantageous steps that you can take as a website or blog manager is making the mistake of implementing a theme that was initially created by an inexperienced designer.
We don’t mean to scare you but let us go through some real facts here. Following are a few headaches that you’ll be a victim of if you get stuck with a theme that is not developed well:
- Problems with the current theme in terms of upgrades.
- Trouble while integrating a different theme
- Chances of increased vulnerabilities in security.
- Difficulties in theme customization.
- Huge negative impact on search engine optimization.
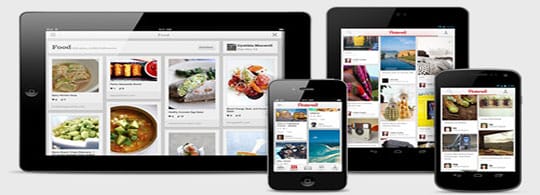
1. Responsive

To ensure that the virtual foundation of your website is flexible enough to adapt to different mobile devices and other mediums out there, you must have a responsive theme. Now don’t fall for the documentation that states that the theme will be wholly responsive, even though it’ll be tempting to do so. You must not trust the words unless and until you test the practical implications of the same. So, how do you actually understand if a theme is responsive? One of the simplest, fastest and easiest ways to do so is to run the demo theme through Google’s new mobile-friendliness tool. This will be a satisfying check that’ll ensure your visitors can access your website through their mobile phones and is also flexible and compatible enough for all types of hand-held devices and platforms.
2. Using a Child Theme

One of the biggest life lessons that one can learn is that with time, everything changes. Likewise, at some point in time, you may feel the need to customize your WordPress theme. During such instances, you should avoid getting your hands dirty by modifying the core theme in order to avoid the irreparable consequences. A child theme is a theme that inherits the functionality and styling of the core theme, also called the parent theme. Child themes are the recommended way of modifying an existing theme instead of directly trying to make changes to the core theme.
Why use a Child Theme for security?
Below are some of the reasons why you need to take child themes seriously:
- Child themes can be used as essential practice grounds for performing any modifications or changes that you would like to see on the website. This avoids the risk of losing any major changes that you perform, which is a real risk when experimenting with the parent theme.
- Using a child theme for speed up development time.
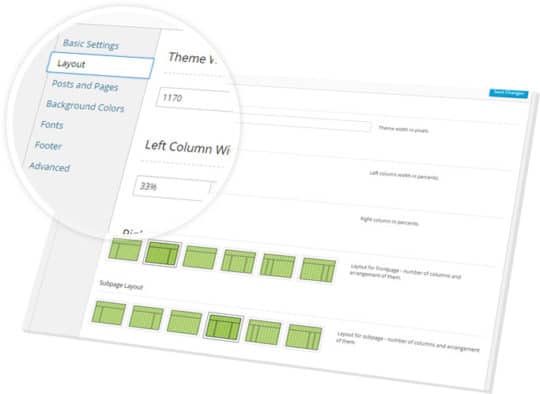
3. Customization

A customization dashboard is the personalized control panel that can help you make necessary changes without having to directly influence the style sheets. This has become a standard feature in most themes.
In addition to all that effectiveness, a plugin called Visual Composer: Page Builder can make your relationship with the website easier by enabling you to create complex page structures without having to change or modify the code in any way. There are many other page builder plugins available for WordPress, you can check here.
Yes, we are well aware that there are boundaries and limitations when it comes to WYSIWYG editors. However, these editors can be used quite effectively for increasing the overall aesthetic value of the website to a considerable extent, thereby ensuring a rise in website health and ranking as a whole.
Quote Float: Wordpress has over 28,000 themes to choose from, a number which is constantly increasing by the day.
4. Documentation

One of the most important aspects that you need to consider while selecting a theme involves analyzing the amount of documentation that comes with it. A lot of themes come with step-by-step video tutorials that can help in increasing your expertise in handling the theme. This is especially important if you want to know how to customize the theme. At the same time, we recommend using a child theme for all your experimental customization so that the website is not affected to a large extent.
5. Support

Dealing with a theme is not a walk in the park or is it? Well if you find yourself walking in Jurassic park where you are at the mercy of external forces of nature, or in this case, if you are facing issues with the degree of freedom you have in terms of customizing your selected theme, then there is a problem. The inability to customize your theme can reflect heavily on the performance of your website. In order to be prepared for this, you need to ensure that the theme which you selected has all the necessary updates in place or in the pipeline.
There are numerous forums where you can ask for support and help from users who have experienced and even dealt with similar problems.
6. Frameworks

Quiz time! Do you know how the art of dancing has been designed? Well to increase the functionalities of their themes, developers use theme frameworks to build the template. In the same way, various dance forms have a set of rules which are followed while designing any piece of performance. This set of rules acts as the necessary framework for the creation of any particular performance piece. In the same way, WordPress Theme Frameworks usually comprise of custom functions, script library integrations, shortcode libraries, widgets, and other such goodies. There’s a variety of quality frameworks, out of which we recommend Genesis, Thesis, and Woo Framework+Canvas Theme for basic and necessary purposes.
7. Browser Capability

Surprise, surprise! We’ve got a surprise for you. You’ll be astonished to discover that not all designers pay too much attention to testing the compatibility of their themes throughout different search engines. People use different browsers. Your theme may look perfect on the browser you use, but that beauty and accessibility may not be visible on other browsers.
Most WordPress theme developers test their themes by using browser compatibility testing tools. WordPress theme developers often ignore browsers like Internet Explorer, even though it has one of the largest consumer bases for Wordpress.
If you’re creating a site for corporate ventures, then don’t forget to test on different browsers before you actually release the same into the virtual world.
8. Search Engine Optimization

Do you want to be friends with SEO? Sounds almost impossible but your WordPress theme is the bridge to fill the gap between your website and SEO, making you both best friends forever. Your theme might look like the next Miss Universe but, with poorly coded HTML, the crown will be passed on to some other website. This is because poor code can affect your site’s performance on search engines. This is where HTML5 can come to your rescue. It offers linguistic aspects like the article, footer, header, aside, section, main, and nav. These elements are essential for search engines for enabling search engines to identify content characteristics on the website that really matter.
Conclusion

These tips can work well if you want to start making a difference in the way your website looks and functions. Let us know about any other tips which may have helped you create or select an interesting theme for your website.
This article is written by Raj. He is CEO & Founder of QL Tech, Located in Perth, Australia, QL Tech is one of the best companies that offer unique Web Development & Digital Marketing Services by the virtue of its dedicated professionals. Our professionals are extremely proficient in offering Wordpress development services. Find Raj on: Facebook | Linkedin| Twitter.





