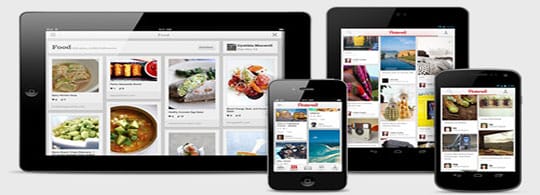
A website plays an essential role in a business where the brand exposure is the very first thing which you can expect with ease. From the consideration of a good development company to optimize the content on your website, everything is vital. However, even with the consideration of all factors, some businesses are not able to go well. Well, this post will help you obtain some of the easy to follow tips for responsive web design and making your website rank better.
1. Learning from Visitors Analytics

There is no doubt in the fact that you have hundreds or thousands of visitors on a daily basis. You have to survey that what purpose they have when they use the desktop version and the mobile version. The reason to access your website is crucial to know because, on behalf of this factor, you have to make some changes.
It will help you know that which page of your website require higher readability and how to adjust it for smaller screens that’s why you can try it out. If most of your visitors are opting for the contact page, then you should optimize it for smartphone and keep it easy to access. The convenience of visitors matters a lot, and you can’t ignore this factor at all.
Recommended for you: Building and Designing an Amazing Website for Free in 2018.
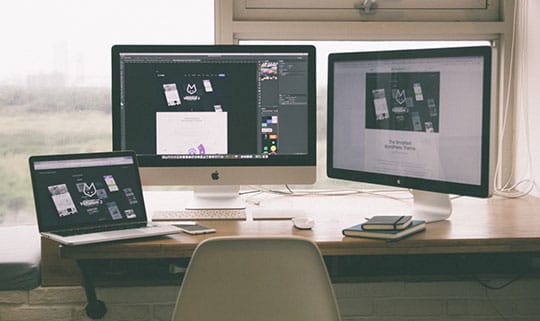
2. Planning A good website design

As you are choosing a company for website design and trying to figure out the best one then holds on. You have to stay selective and think about the design before getting started. You should begin by the wireframe of the website because it is the essential element in excellent and responsive web design. Then, you have to look for the visual design which is reliable and seems pretty much impressive.
The pre-planning will help in various manners just as the best SaaS companies are doing so far. In short, it is better and highly reliable method to take into consideration as compared to other ones. The designers are also able to get the benefit of your plan because they can easily customize and create templates which are suitable. This method will let you obtain some of the responsive web designs with ease.
Make sure that you focus on many prototypes to avoid further trouble and going well. It will make things easier for you and the developers also.
3. Navigation Options

The navigation work as the roadmaps for websites where it becomes easy and convenient for visitors to access the right page. With the desktop version, visitors are going to face negligible issues because they can find everything in the single glare. However, it is not the same for a mobile device. The users can end up getting into many issues.
You can create small icons and hide the icons which will be easy to prefer the option. This method works perfectly but it is not reliable all the time, and some users may not figure out the right button. So, you have to come up with the effective strategy and plan where you manage all the necessary links and mention at the right place. It will help to get better with the time that’s why you can rely on it.
4. Image Optimization

Optimizing images will make your website load smoothly and work correctly. To learn it with ease, you can consider the use of same resolution and size of images for better responsiveness. Apart from it, the size of an image should not be exceeding 1MB because it will make the website bulky and less responsive on many smartphones. Due to this reason, you should optimize all the images before posting them.
The proper size is not the only thing because you have to think that how the website and images will look like on a smartphone. If the pictures are large and bulky, they may not load correctly, and people with a low-speed internet connection will feel irritated. To make this thing simple, you should consider light formats of images.
5. Button Size

As mentioned before, you have to use icons as the button and some other methods. But, you have to make sure that these buttons stay clickable. There are many sizes of buttons to prefer the medium size for a 4inch smartphone may feel smaller. You should always create a website and check it on a different screen and know the issues that are making it less responsive.
Always consider the use of a budget smartphone to check that how responsive your website is. By such methods, you can eradicate all the issues with ease. If the buttons aren’t clickable because there are plenty of options in the small part, then rethink about it. Chances are higher than most of the people mess up with all those buttons, and then they face issues lately.
The clickability is essential for smaller screens, and you can’t avoid this factor in any condition. When you are choosing a web development company, you must have to check this factor.
6. Relying on the Framework

There are many framework companies available out there which work correctly, and you can try them out without any issue. The flexibility and option to edit are two fantastic feature which is easy to obtain from the framework. You can try it out and go well. Make sure that you choose some of the best frameworks and plan your website on them.
The developers can provide an excellent and highly responsive website that is going to work correctly. Among all the frameworks, you should open for open source and easy to use such as Symfony which comes with a range of functions. Building a good website is easy by using this tip, and you can rely on it without a single issue.
You may also like: 9 Tools Every UX and UI Designer Should Have in 2018.
The Bottom Line

To create the best and highly responsive website, the above given are top six tips that are going to help. After all these, you can consider minimalistic design, fewer graphics, easy to use UI and such other factors.
This article is written by Barrack Diego. He is a freelance content writer. He has written many good and informative articles on different categories such as Technology, Web design, WordPress, SEO, Marketing, and Business etc. Barrack loves to share his knowledge and experience with his friends and colleagues. To know more about web design to visit Bigdropinc.com.





