In this article, we will provide you with some tips so you can optimize your website easily for mobile devices. It wouldn’t be wrong If it is said that Mobile is now as important as oxygen is now. Don’t believe us? Let the numbers speak for the proposition we have just made.
Only in the year 2020, there are more than 5.19 billion people who have a mobile phone, and more than 60% of people of the population worldwide have access to the internet.
In addition to this, there is also a study that suggests that more than 74% of American people do not feel comfortable leaving their phones in their homes.
Mobile has become an utmost necessity in today’s world, but it has also shaped our lives in very unexpected ways. Let’s share some more interesting facts with you.
More than 60% of the Google searches are carried through mobile phones, and if we talk about some years ago, this percentage was only half of what we have now, which is about 35%.
What needs to be done?

Now is the time to think about investing in a website that looks good on mobile phones. Why? Here is the answer for you,
More than 60% of the website traffic gets generated through mobile devices. Because seriously, who has time to open their laptops, open the operating system and click on the browser to search for something. While the thing can be done with smartphone use in a much easier way possible.
If you are a person who has some information regarding IT, you must be aware of the fact that there is a new policy that Google has introduced called mobile-first
More and more users are shifting from desktop computers or from big screens to small screens and mobile devices. So, Google will give priority to the website, which is mobile-friendly.
Is not prioritizing mobile-first a good option?
Let me share one case study for you. Mr. Abdul is a businessman who needed a web design, and he owns a business related to the fashion industry with the main emphasis on clothing. He built his eCommerce website, and he thought that people would come, open their laptops and shop from the desktop. But this wasn’t the case.
The website generated very less traffic, bounce rates were high, and the website performed badly on google search engine results. This happens when you don’t prioritize your website design based on smartphones.
Here are some tips to assist you to optimize your website perfectly for mobile devices.
Recommended for you: 20 Logo Design Mistakes That You Should Avoid at All Costs.
1. Design the structure with a mobile screen in your mind

The first important criterion is that you shouldn’t keep your desktop or big screens in your mind. But you should start thinking by keeping mobile phones in mind and have a firsthand approach towards the mobile-first designs the main thing that needs to be regarded here is that there is a very small space in the mobiles and the things are displayed in a vertical way as compared to the desktops which have their structure based on horizontal designs. So, when the prioritization is done, it must be done in a vertical way. If there are pictures, they must be placed so that they are easily visible to smartphone users. The call to action must be easily accessible to mobile phone users.
2. Navigation menu must be kept simple

The second thing that is important for optimizing web design for mobile devices is that the navigation menu must be kept simple. We have talked before that the screens of the mobile devices are rather smaller than the desktops or the laptops. So, it is exceedingly vital that the navigation menu be easily accessible and simplified. There is widespread use of hamburger menus among many developers, making it easier for the user to select elements of the menus with their finger.
3. Content must match the color

A third important aspect of optimizing the web design for mobile screens is that the content must match the color. The content available on your website must be easily comprehensible and effortlessly readable. There shouldn’t be any distracting visual elements on your website, or there shouldn’t be the use of bright colors, making it difficult for the user to read what has been written on the website.
4. Website must be cached

The fourth important aspect is the web cache. The web cache function must be involved in your website. If you do not know what web caching is? Let us define it for you.
Web caching is the process of copying a version of a page that can be given to the user anytime.
When somebody tries to open the website, a copied or cached version of the page is presented, which had been cached or loaded when the user first opened the website, rather than giving the live version. In this way, the website’s performance is improved, and there is less time involved in loading the website, which becomes a big problem for mobile-first websites. Since there are too many resources involved, some time is taken to open the website. If you don’t have many updates going on on your website, it is always a good idea to incorporate cache.
5. Design must be aesthetic

The design aesthetic is very important when it comes to mobile-first devices. Today the trend is running for more sophisticated designs rather than traditional ones. These designs are clean, and precise and hold all the necessary call-to-action. People want a beautiful website that is a lot better in terms of performance. Every element must be kept nice and in a responsive manner. the images button CTA’s must be placed appropriately because there is less speed when it comes to a mobile-first website.
6. Use different test tools to check the mobile-friendliness of the website

Before you move along, it is also important to test your website on different kinds of mobile devices. As you know, there are thousands of Android devices and many iPhone versions. Open your website on different smartphones and tablets and feel yourself.
- How is it easy to use?
- Does it take a lot of time loading?
- How are certain elements looking on different screens?
- Is the content easy to understand and read?
- Is the navigation can be done in an easy way?
You can also use different testing tools, one of which is very famous, called the mobile-friendly test tool. It will give you a whole new outlook of how your website is lacking in certain ways regarding mobile responsiveness.
You may like: SEO and Web Design: How to Make Sure They Go Hand in Hand?
7. Selection of appropriate web host

Web hosting is also very important when it comes to mobile-first designs. You must choose the right web host for you because if your website does not get the speed and resources it requires, no power on earth can stop your website from performing badly on the search engines. When it comes to mobile-first designs, speed gets really important. It is really necessary to select a web host that keeps the speed of the website up to date.
8. Content must be easily comprehensible and precise

The content plays a very important role when it comes to mobile-first designs. As the space is very narrow and small, it becomes really difficult for the different kinds of users to read, so you need to resize your content and do the needful minimization of the text so that every written word is perfectly visible on the screen.
9. Images need to be optimized

Images are one of the most important aspects of the website, and images become one of the reasons that a website takes a lot of time to load on mobiles. You need to optimize your website properly and adequately; this point is also important for desktops. Optimizing your images will also help you in the website rankings and improve the overall user experience. Images tell the story which words cannot. They must be placed in a way that is clear to the users. There shouldn’t be any vague images. Also, the images need to be highly responsive. You can use responsive images, which means that the images will automatically adjust concerning the size of the screen.
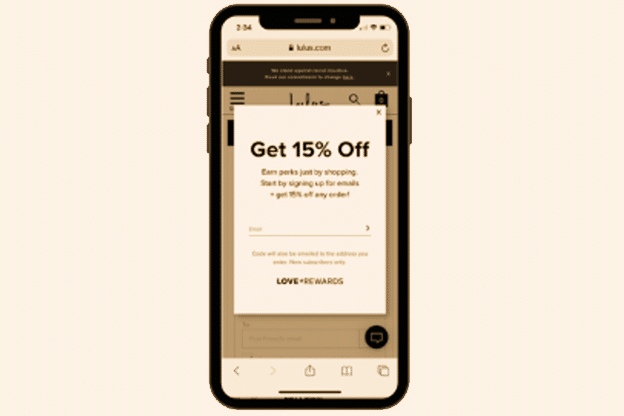
10. Get rid of the pop-ups

Pop-ups are sure one way to get people off your website and result in very high bounce rates. Nobody likes to open up their mobile screens and see some ads popping up right up to their faces. It isn’t very pleasant, plus it sends a message that your website is not good for mobile design.
You may also like: 13 Best Graphic Design Software for Windows (Free and Paid).
The final verdict

Hence it can now be deemed that website design concerning mobile-friendliness is not an easy task to carry on. But rather, it’s a huge obligation that falls upon the shoulders of front-end designers. Different kinds of testing tools should be used to assess friendliness. Also, besides the tools, human-level testing must be done on different devices to keep up with the market trends and reduce the bounce rates from mobile devices.
This article is written by Oliver Franklin. He is a content strategist, working for Digital Graphiks, a top-rated website development agency in Dubai, United Arab Emirates. Follow them: LinkedIn | Facebook.





