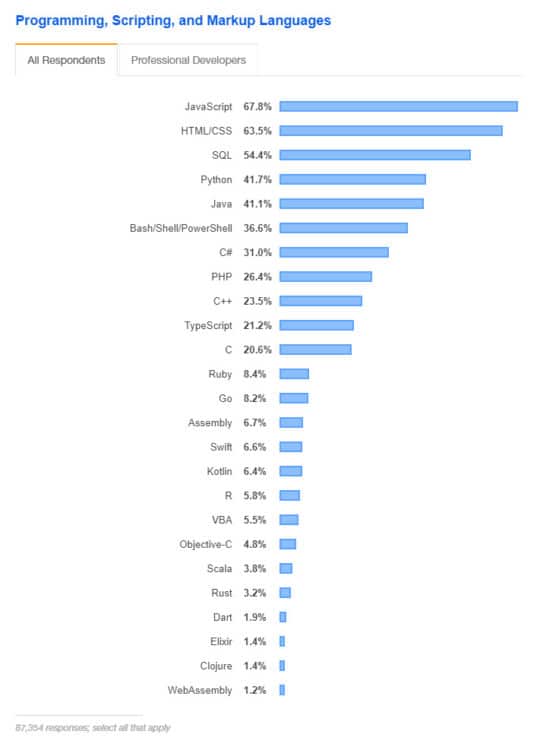
JavaScript is one of the most popular languages to learn for every IT professional. Whether it is developing a website or crafting an excellent app solution, JavaScript covers most of the requirements by its various implementation through frameworks and extended support for better UI/UX crafting. From implementing functions to managing databases and front end of hybrid app solutions, JavaScript has come a long way from where it started. And it indeed is the most favorite among all other languages as the recent trends survey report by Stack Overflow suggests JavaScript is the most popular language among developers for the seventh time in a row.
Survey & image source: Stack Overflow.
JavaScript Use Cases: Popular in Every Category it Provides Services In
JavaScript is primarily popular for crafting front end for websites and adding much-required animations and more gestures to it. However, JavaScript does not limit itself until there. The more you start exploring the uses of JavaScript, the deeper the roots of it grows.
- Used along with HTML, CSS to craft compelling and eye-widening front-end website designs that delight the eyes of viewers while also ensure the validations and constraints put on the fields work well.
- Game Development is one of the most hidden aspects of JavaScript. As it helps craft browser-based games, the use of JavaScript is not much popular for crafting games, but the performance delivered by the games running in browsers and coded in JavaScript is just awesome.
- JavaScript allows mobile app development also. Despite the support delivered by Swift and Objective C for native iOS development and Java for Android app development, JavaScript is also used for hybrid app development through frameworks like React Native and Adobe PhoneGap. Simplifying the development with much popular programming language, JavaScript can help build mobile applications that work efficiently.
- JavaScript doesn’t only answer front end requirements. As the back-end support is also included, developers can craft compelling libraries and frameworks using JavaScript that can be used in developing efficient web and server apps to provide excellent support.

The changing needs of developers and users worldwide also forces the technology trends to change accordingly and update concepts. As each year passes, the development approaches get updated to follow the requirements changing continuously. As JavaScript is the most popular programming language among all, the changing trends bring out the best and enhance the existing functionalities.
Recommended for you: Xamarin vs PhoneGap: Which One is the Best for Your Mobile App?
Top JavaScript Trends Enhancing User Experience
Despite its existing most popular frameworks and libraries, JavaScript is yet to reveal the best of what it’s got. The more you go deeper, the more its roots expand and JavaScript trends are worth learning to become one of the top-earning developers in the software development industry.
1. Vue.js

Vue.js is here to give a tough competition to React.js and Angular.js frameworks. Just like Angular.js, Vue is a progressive framework that works with JavaScript to help developers create user interfaces. Vue becomes an ideal choice for developers looking to develop a single page application. In the MVC architecture, Vue bags its place in the “View” part where the user interface and user experience delivered matters the most.
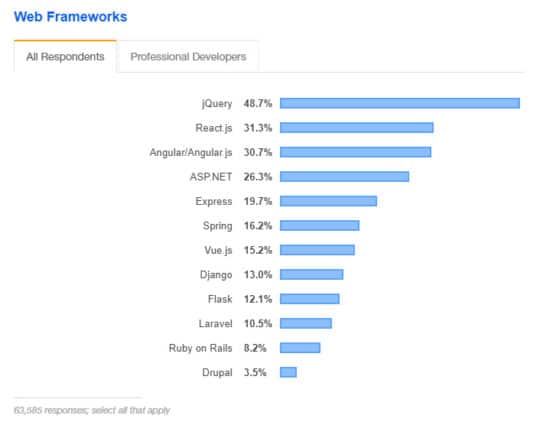
Now, looking at the percentage of developers preferring to use Vue.js, Vue still has a lot to tackle as Angular.js and React.js are leading the charts compared to Vue.
Image source: Stack Overflow.
However, the benefits offered by Vue include features that put it slightly ahead of Angular when it comes to delivering performance. For example, the virtual DOM implementation in Vue is light in weight than in Angular and it gives it a slight increase in the speed when executed.
Also, the learning curve of Vue is lower than of Angular which gives it a lead ahead as even beginners can easily get used to using this framework. Working more like a library than a framework, Vue is also flexible when it comes to installing plugins and more and hence, gets a lead ahead of Angular.
And the continuous updates released for better support are also encouraging the use of Vue.js that promises a lead in the top charts in no time.
2. Node.js

Node.js is leading the charts in Stack Overflow’s survey being the top choice of experienced professionals. Built on Chrome’s v8 engine, Node is a great framework to use for back end development. Building server-side applications that have no match is possible with Node.js. Moreover, one of the reasons behind the increasing popularity of Node.js is the result of the increasing popularity of GraphQL as it requires knowledge of implementing Node.js and Express.js. However, the popularity of Golang is increasing but Node.js still has its place secured because of its easier implementation with JavaScript.
You may like: Facebook JavaScript Engine (Hermes) Boosts React Native on Android.
3. GraphQL

GraphQL is becoming popular among developers as an alternative for REST API. It is basically a language for executing queries on already developed API. Moreover, it also facilitates server-side runtime using a type system that developers can craft. The primary benefit of using GraphQL is its independence from any storage engine or database. Rather, GraphQL is backed by the source code written by a developer.
The users of GraphQL are spread across different domains of industry, Including the online learning platform Coursera, eCommerce CMS (Content Management System) Shopify, Online marketplace businesses like Airbnb, and even ride-hailing solutions like uber clone can implement it easily taking inspiration from Lyft. As the primary benefit of GraphQL is to fetch only the required data without any unnecessary rendering, Netflix, Pinterest, PayPal, and more leading companies are also turning towards GraphQL.
Improving the user experience provided, GraphQL is an assured leader which again implements JavaScript for better performance.
4. Jest.js

JavaScript testing frameworks are also interesting enough to work with. And one of the most popular frameworks for testing is Jest.js. Jest provides support for testing apps created using React and also helps run testing on Node.js, Vue, Angular and more frameworks of JavaScript. It is a library that helps design, analyze and run tests. Due to its excellent testing capabilities, it is the default test runner in Create React App.
Including the feature of snapshots, Jest helps test a serializable object even if it is not a React unit testing. This feature helps in editing the code visually by just making changes in output that get reflected in the source code and easing up the task of developers.
Moreover, Jest can be integrated with Mercurial and Git. It powers it to run the watch-only mode, i.e., the test runs on the modules that have changed since the last save/commit. It helps make the testing process faster than ever. Moreover, the support for interactive testing helps in conducting tests by pressing only a few keys to run the failed tests efficiently.
The next generation testing frameworks and libraries like Jest will surely power the excellent development and upcoming years will see a giant change and updates for including more functionalities and features in it.
5. TypeScript

TypeScript has turned out to be a tough competitor of JavaScript yet, the base for this language is JavaScript only. It is a superset of JavaScript that once compiled, changes into JavaScript for execution. It actually can be used in Node.js, React, Angular.js, Vue.js and more. All that is required for using TypeScript is ECMAScript3 or higher version supporting JavaScript engine.
It can be used in existing code written in JavaScript, call any JavaScript-written functions in-between the code and also, use the available JavaScript libraries to provide excellent results. The compiler for TypeScript is written using TypeScript only.
Moreover, to gain more knowledge and hands-on experience of the TypeScript programs, it is being developed on GitHub where any experienced developer can contribute to the existing development or use the functions developed by others to implement TypeScript in their code as TypeScript is open-source, available to all.
While many developers are slowly adapting to the use of TypeScript, the very existence of JavaScript in the industry is posing a threat. Though being a superset of JavaScript, TypeScript offers functions and features that are better than JavaScript’s features and support but ultimately end up depending upon JavaScript for execution which relieves many developers.
Hence, JavaScript is here to stay in the development industry and for a longer duration of time than anyone can imagine. The use of TypeScript is highly dependent upon the developers. But as the latest and easier to use language, the popularity of it is gradually increasing.
You may also like: Introduction to Programming: A Brief of Node JS, Laravel, React, Ruby, Vue & Python.
What’s Next?

Though the increasing popularity of Python, Go, TypeScript and many are posing a possible threat to JavaScript’s popularity and use, it will still remain the most favored programming language for developers as they can easily program their required solutions through excellent frameworks and software libraries made available on GitHub.
The latest trends in JavaScript suggest easier learning and adapting approach. It also eases up many tasks for developers for faster execution on the back end and support for the excellent front-end development. Following the trends of JavaScript, developers can ensure excellent solution development and provide excellent user experience by integrating all required features without needing to put up much effort.
This article is written by Deep Moteria. He is an aspiring entrepreneur and blogger from Elluminati. He is having led 75+ startups on the right path with their information-admiring content. Deep crafts content on topics including on-demand services like uber clone, finances, technology trends and many more.