The layout and design of a website is a crucial factor that affects its visibility in search engines. It is so, particularly in eCommerce websites. There are several things that an eCommerce website should incorporate in its designing stages. After all, it focuses only on selling products. The landing page, loading time, product display gallery, navigation design, menu items, easy to operate website structure, all play a key role in making an eCommerce website feature right on top of SERP.
It is in this aspect that an eCommerce website differs from normal websites and blogs. It should be engaging and informative, attractive, yet functional. So, what is it that makes an eCommerce website tick the right boxes? We’ve listed the top 10 tips that you can follow to make your eCommerce website design functional and classy at the same time.
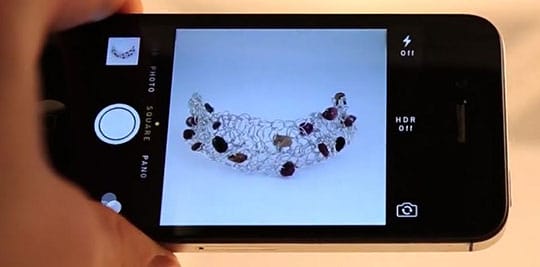
1. Optimized product images

Websites with heavy and pixelated images tend to slow down their loading time. This happens when images are not optimized for the web, and users find the images loading too slow on their browsers. This is often a sign of poor website image optimization. Good quality, optimized images is a key to the overall user experience of an eCommerce website.
Tips to optimize images
- Show slideshows of your products on different pages. Showcase your products with different angles, so that viewers get a 3D image view of the product that they want to purchase. An image gallery with images shot from different angles will make viewers get the real product view.
- Let the viewers zoom in on your products. Enable the zoom feature or let the users see the product in 360° views of the product. This will let them see the image with its features and create a complete image with depth, length, and breadth of the image.
- Use optimized and compressed images instead of high-resolution images. It will result in the fast loading of images and a more fluent user experience.
- Showcase people interacting with your products. This will make your products more appealing. Only showing products in an isolated environment and background will take the charm off them. Instead.
Recommended for you: Know is Laravel Reliable for eCommerce Development?
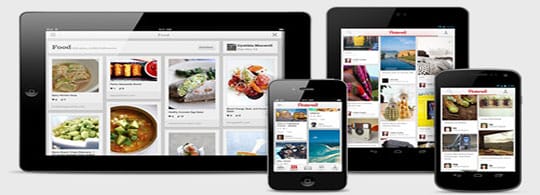
2. Make the website responsive or mobile-friendly

Your eCommerce website should be designed for mobile viewing. This is as vital in today’s world as more than 70% of eCommerce shopping is done through mobiles and smartphones. Your eCommerce website builder should have templates with responsive design. They should be designed to give the best viewer experience on any device i.e. tablets, smartphones, laptops, desktop computers, etc.
Tips to make eCommerce website responsive
- Ensure that the website design elements are visible on small mobile screens. Pay attention to padding, and margins and make sure that they are visible even on small screens. You can also make sure that line spacing and font sizes adjust automatically according to the white space on the mobile screen.
3. Keeping it simple

Any eCommerce website has to be easy to navigate. Users should see what they want quickly and without much browsing. Every design element in an eCommerce website needs to be carefully used to increase the functionality of the design and a clean, hassle-free browsing experience for users.
Tips for making the website simple
- Make and use instructional design tools for educating website design teams to implement UX design elements into your eCommerce design.
- Make use of grids in displaying products. It enhances visual appeal and keeps users focused on the products.
- Make the content scannable. Split the content instead of making it continuous and lengthy. Split it into headers, bullet points, and short paragraphs. Use bold fonts instead of fancy ones.
- Put CTA buttons in strategic places on our website. Navigation menus should be designed to give clear and precise info as to their links and categories.
4. Optimize product pages

Products should be central in any eCommerce website. Product images should be optimized for the web. Optimized product pages show up in search pages. They are optimized for visitors so that they turn into buyers. Every element – navigation, CTA buttons, checkout, social media buttons – should be optimized on every product page.
Tips for optimizing product pages
- Add more images and make users view them from different angles.
- Add videos about users using products and testifying for them.
- Pricing should be very clear and not vague.
- Product descriptions should be concise and relevant to the product displayed.
- Add keywords, alt tags, meta tags, and product titles.
- Place the Buy button using bold colors and make it prominent.
- Add product recommendations, social proof, etc.
5. Consistent branding

Brand identity helps in securing the confidence of online visitors. The brand is the one that distinguishes you from the other products. Your eCommerce design should showcase product branding consistently across different platforms. Social media platforms should showcase the branding of the products. Even technical support executives should convey a tone that is aligned with the branding of your product.
Tips to keep branding consistent
- Make your eCommerce website in the same tone as that of your brand. If your brand has feminine beauty products that have a sensuous tone, then your website design should have the colors, tone, and fonts that are styled according to that.
- Prefer a website builder that allows you to customize the website design with various elements.
- Logo, colors, fonts, and style should match the tone of your branding.
6. Make a website design that allows customers to reach you

Contact details make it easy for customers to reach out to you. Apart from website navigation, menu, and checkout info, there should be elements and features that customers can identify with.
Tips for making customers reach you
- Make the Contact Us section visible across the entire website. It should feature in the header, footer, and navigation menu too. Details about email addresses, phone numbers, store addresses, and visiting hours should be visible clearly.
- Add social media profiles in strategic places on every page.
- Provide a FAQ section that answers all typical questions about the products.
- Use chatbots to allow customers to chat with you.
You may like: Is WordPress Good for eCommerce? Let’s Find Out!
7. Apply color psychology

The color scheme in a website design is a contributing factor that improves imagery and visibility. It also helps in better conversion rates. Applying color psychology can motivate viewers to stay and browse for more products on your eCommerce website.
Tips for using color psychology
- Use colors that are consistent with your product branding.
- Try incorporating the 60-30-10 color rule consistently throughout your website. It means 60% of color should be the dominant color, 30% is a secondary color and 10% are accent colors.
- Colors should enable users to better access the website.
8. Easy checkout

The checkout process also plays a pivotal role in the success of an eCommerce website. High shipping costs and a very complex checkout procedure often deter prospective buyers from purchasing the product.
Tips for an easy checkout
- Make the customer fill in as few details as possible. It will save a lot of time.
- Mention the actual shipping costs.
- Always state return and refund policies clearly.
- Provide various payment options.
- Give an option to users to register as guests without complicated details.
- Enable one-click payment.
- Include site guarantee certificates on all product pages.
- Include the “buy now – pay later” option.
9. User-friendly navigation

Make website navigation in such a way that visitors can search for products and product-related info easily. Navigation includes product pages, on-site search, product category pages, website footers, navigation menu, etc.
Tips for making website navigation user-friendly
- The brand logo should be always visible to users on all the pages.
- Make sure that the main navigation is always available on all the pages.
- Include a search bar with an auto-complete feature.
- Make users filter products by size, color, brand, etc.
- Include a CTA button on all product pages.
- Activate breadcrumbs that let users jump back to the main menu and product categories from any page. Breadcrumbs only serve to increase the product search.
10. Customer reviews

Reviews and testimonials always add a trusting factor to the eCommerce website. Users always search for those testimonials from users that have used the product. Social media proof can be used to a specific advantage in this regard.
Tips for using testimonials effectively
- Encourage users to give feedback and honest reviews.
- Display testimonial section on product pages.
- Add a user-generated content widget to show how real people experienced your product.
You may also like: How to Create an eCommerce Logo? (+ 3 Best Online Logo Makers).
The bottom line

The ultimate goal of an eCommerce design is to increase sales. Poor website design often results in shoppers abandoning their shopping carts. An eCommerce website, therefore, should be designed to keep the customer in focus. Good eCommerce design shows good sales, better engagement, and an easy checkout process.
Generating an online store with products arranged in a grid is better from a display point of view. Branding across all the pages and platforms should be consistent with the tone. An eCommerce website with poor navigation, a complex checkout process, and poor rating in search engines can’t convert prospective buyers into loyal consumers.
Following the steps and tips given above will enable teams to design an eCommerce website with a good loading speed, better SERP rating, engaging content, and the best user experience.





