Even since the early days of the Internet, site visitors have applied strict criteria to how content is delivered. Even on dial-up connections, it was important, from a marketing perspective, to get a visitor’s attention almost instantly. With today’s high-speed connections and advancements in both content creation and delivery, the pressure to capture someone’s interest within the first few seconds of clicking through to your pages is even greater. And in this context, the importance of above the fold content comes very significantly.
What Does Above the Fold Content Mean, Anyway?

If that term is new to you, it’s one you need to learn and understand if you are to be successful in any online marketing initiative. “Above the fold content” refers to the first thing(s) that people see when they click through to view your page (i.e. check Wiki page). In other words, it’s what they see before they start scrolling. Anything they need to scroll to view is considered “below the fold”. And if what they see first isn’t interesting enough, it really doesn’t matter what you place below.
What you present above the fold is vital to securing enough interest in your content to motivate someone to scroll down or follow any call(s) to action you present at the top of your page. With that in mind, here are a few great ideas for creating “above the fold content” that will pique the interest of even the shrewdest of site visitors.
Recommended for you: 3 Ways to Scale Enterprise Content Marketing in 2018.
1) Opt for Responsive Design, always:
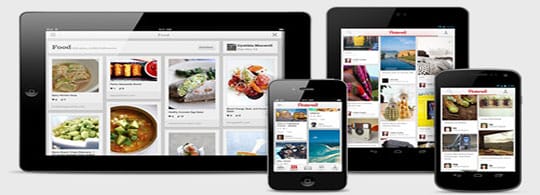
 It is imperative these days that your website is built with responsiveness in mind. Yes, we’re throwing a lot of terminology at you right now. But understanding these terms and implementing them properly will contribute greatly to your success. Responsive websites are those that display correctly and logically on any size screen, over any browser, and on any platform (Windows, Mac, Android, iOS, etc.). You can find a number of good examples at Awwwards.com.
It is imperative these days that your website is built with responsiveness in mind. Yes, we’re throwing a lot of terminology at you right now. But understanding these terms and implementing them properly will contribute greatly to your success. Responsive websites are those that display correctly and logically on any size screen, over any browser, and on any platform (Windows, Mac, Android, iOS, etc.). You can find a number of good examples at Awwwards.com.
Responsive design has ostensibly eliminated the need for separate mobile websites. Because the same design is implemented on desktop PCs as on smartphones and tablets. This has made website design simpler and more affordable over time. If you don’t know if your site is responsive, ask your web developer or IT manager.

2) Make Good Use of Visuals:
 Visual content can have a powerful influence on the way people interact with your content. Sites like EssayPro.com of above the fold visuals by presenting the key pain point associated with their service in pictures. In this case, the EssayPro image of a frustrated student laboring over a difficult writing task is a huge motivator too, at a minimum, check pricing or investigate service options.
Visual content can have a powerful influence on the way people interact with your content. Sites like EssayPro.com of above the fold visuals by presenting the key pain point associated with their service in pictures. In this case, the EssayPro image of a frustrated student laboring over a difficult writing task is a huge motivator too, at a minimum, check pricing or investigate service options.
3) Place Opt-In Boxes Above Other Content:
 If your ad-based content directs site visitors to specific landing pages, it is important to place opt-in boxes above all other content on the page. If they clicked through in the first place, they are already interested in what you’re offering. So why not ask for their email address upfront? Get right to the point with a clear call to action and couple it with the promise of solving whatever problem got them to click through in the first place. This article not only provides some great examples of how and why this works, it even utilizes the very strategy they promise to teach. This is both smart design and effective marketing strategy.
If your ad-based content directs site visitors to specific landing pages, it is important to place opt-in boxes above all other content on the page. If they clicked through in the first place, they are already interested in what you’re offering. So why not ask for their email address upfront? Get right to the point with a clear call to action and couple it with the promise of solving whatever problem got them to click through in the first place. This article not only provides some great examples of how and why this works, it even utilizes the very strategy they promise to teach. This is both smart design and effective marketing strategy.
4) Create a Unique Experience:
 Whenever possible, you want to use your own branded content, especially above the fold. Unique visuals that define your brand are the perfect introduction for both new and returning visitors.
Whenever possible, you want to use your own branded content, especially above the fold. Unique visuals that define your brand are the perfect introduction for both new and returning visitors.
Mix up your visuals on different pages but keep everything above the fold tethered directly to your brand message. You want what people see on each page to be both familiar and unique as they click through. For example, the sites like NeilPatel.com display their main website analyzer tool at the above the fold position so it gets the maximum attention. Take a look and get the needed inspiration.
You may also like: Content Marketing Trends 2018 – Be Prepared for these 7 Trends.
Final Takeaway:

The content that has the most impact on-site visitors will always be the first thing(s) they see. Maintain high levels of congruity between the content that lands people on your page and the page content itself, but also be consistent with your branding. Well-organized above the fold content creates feelings of both trust and confidence in your brand. So be careful and wise when deciding what people should see first when they visit your pages.



