Do you have the following question?
How can I add an IFRAME to a Joomla Article?
If you have the above question and wish to know the answer, you are in the right place. Here in this tutorial I am giving you the step by step instructions so you can easily able to add any IFRAME content in the body section of your Joomla article. Here I am used Joomla 3.1 as reference. But this tutorial is also valid for Joomla 2.5 and all upcoming release of Joomla 3.x.
By default Joomla uses one editor called “TinyMCE“. In default configuration setting of Joomla 2.5 & Joomla 3.x the IFRAME content is not allowed in the article body. If you put some IFRAME code in the editor (i.e. “TinyMCE editor”), the editor automatically strips those codes form the content. So by default you can not able to save your IFRAME code in the article body.
Now, if you make some small changes in some configuration in Joomla Admin panel then you can overcome this restriction. Basically there are 2 sections in admin panel where you need to change some settings.
The First section is “The settings page of your Joomla Editor” where you need to restrict the editor so it will not strip or remove the IFRAME code . The editor settings page is varies from editor to editor. As the default editor of Joomla is “TinyMCE editor“, here I am listing the steps for that editor only. If you are using some other editor then check the configuration by your own. If you need any help just comment in this article and I will surely help you.
The Second section is “The ‘Text Filters’ section of Global Configuration” where you need to allow one or more user group so they can able to add some blocked HTML codes like IFRAME. I personally recommend you to allow this option to only the ‘Super Users‘ group.
Steps to “Allow IFRAME in the TinyMCE Editor”:
Step 1: Login to your Joomla Admin Panel.
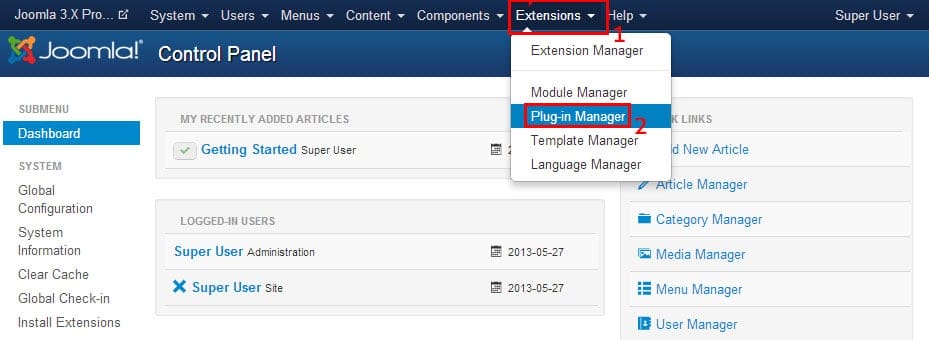
Step 2: Go to “Extensions” => “Plug-in Manager” from the top menu. (As shown in below picture).

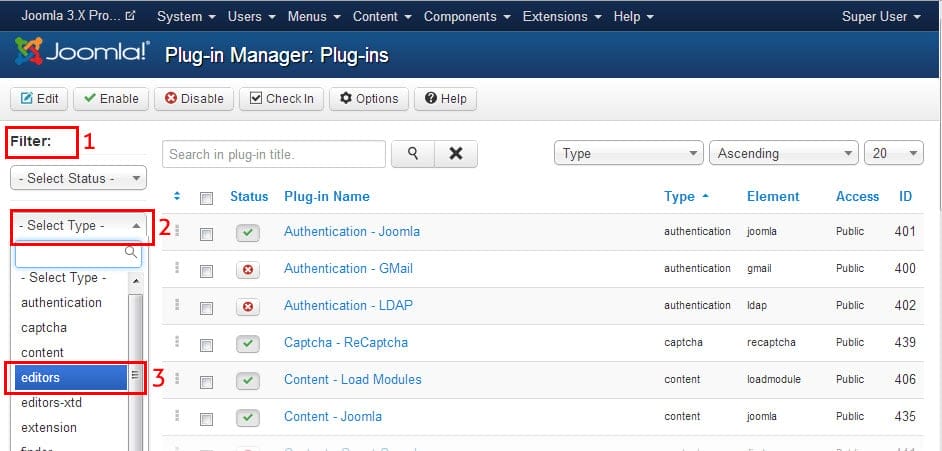
Step 3: On the Plug-in Manager page you can find one drop-down “Filter” option called “Select Type“. From the drop-down list choose “editors“. (As shown in below picture).

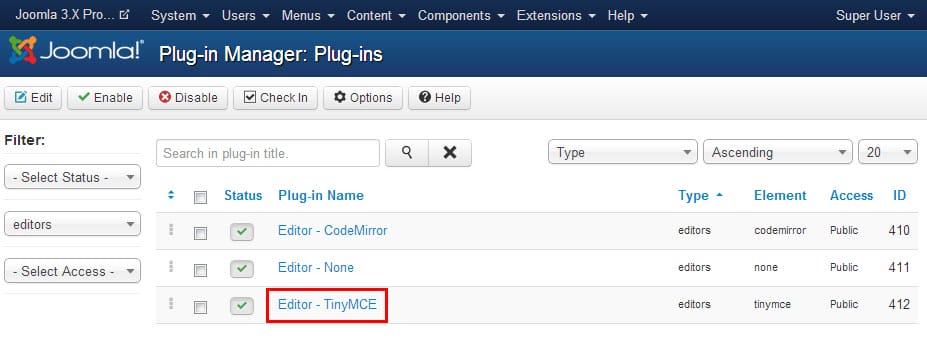
Step 4: Now the Plug-in Manager page will list all available editors. From the list click on the “Editor – TinyMCE“. (As shown in below picture.)

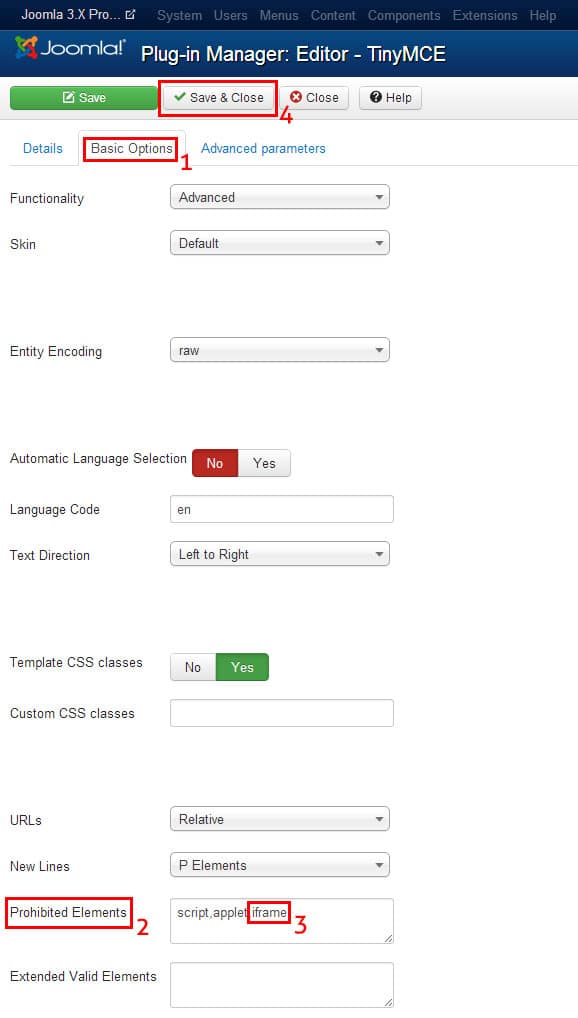
Step 5: Now on the edit page go to “Basic Options” tab. Under the “Basic Options“, almost at the bottom, you can find one option called “Prohibited Elements“. You can see “iframe” is listed here. Remove “iframe” from that field. Then click on the “Save & Close” button at the top to save your changes and close the edit section. (Check the below picture for better reference.)

That’s all for the “TinyMCE Editor” settings. Now your editor is configured so it will not remove the IFRAME code.
Steps to “Allow IFRAME in the Global Configuration”:
Step 1: If you logged off from admin panel of Joomla then please login again.
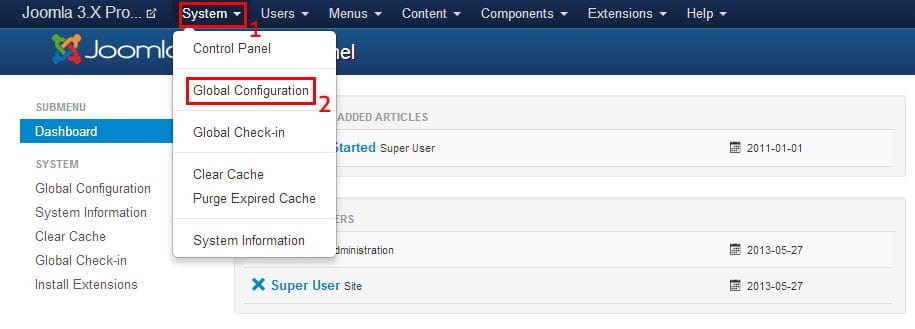
Step 2: Go to “System” => “Global Configuration” from the top menu. (As shown in below picture.)

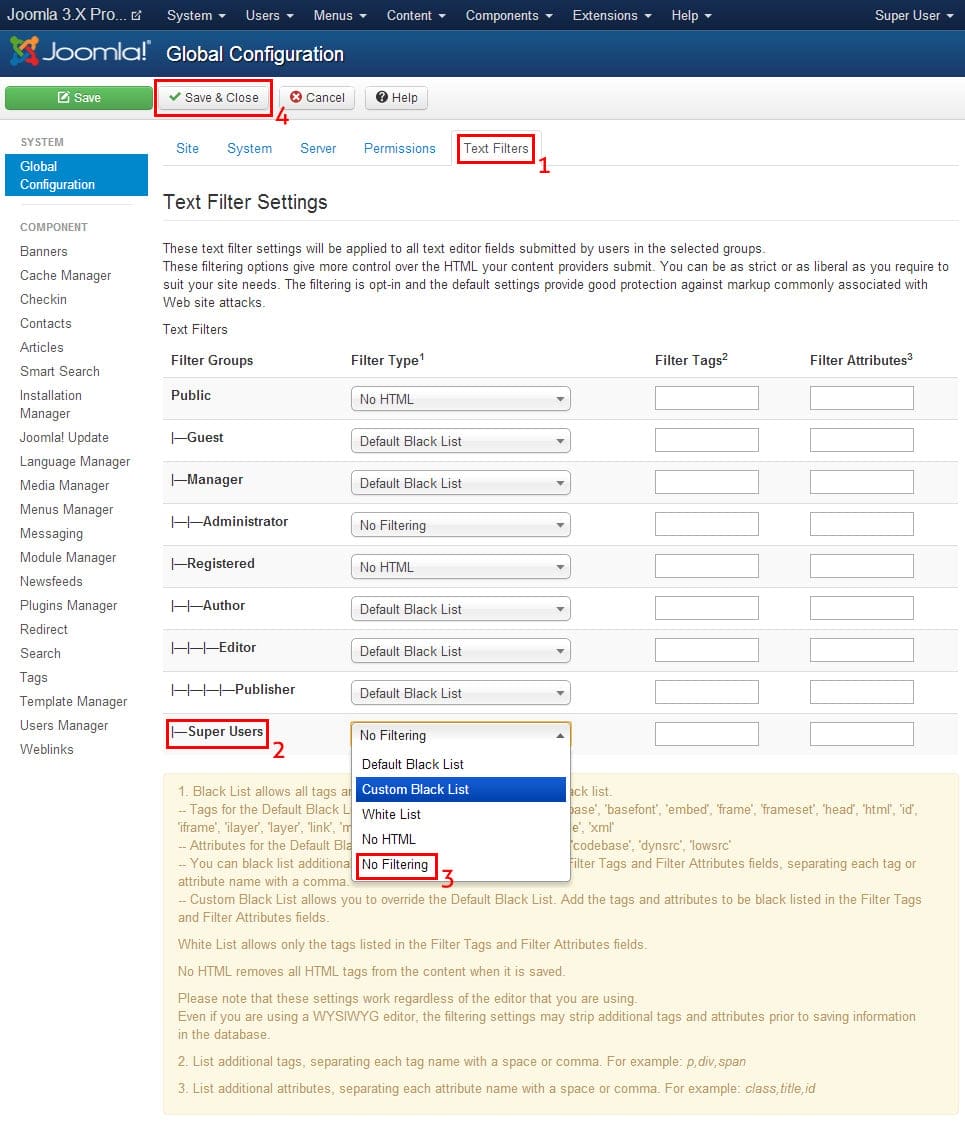
Step 3: Now on the Global Configuration page, click on the “Text Filters” tab. Under the “Text Filter Settings“, set “Filter Type” to “No Filtering” for the “Super Users” user group. Then click on “Save & Close” button at the top to save the changed settings. (Check the below picture for better reference.)

That’s all for the “Global Configuration Settings“. Now the Global Text Filters also ready to allow the IFRAME code for “Super Users“. I personally recommend you to allow this option to only for “Super Users” user group. But if you need it for some other groups then you are fine to do the same for those groups also.
If you face any kind of problem to set the above options, feel free to ask your question using the below comment form. I will surely try to help you as soon as possible.





