WordPress is a widely used website building platform for several reasons, but the main reason is the choice of numerous themes and templates. You can take your content up a notch by changing the layout of your post and adding a personal touch to it.
WordPress themes and templates are an easy way to personalize your website without any hassle. Furthermore, you can use the WordPress platform to create custom single post templates as well!
Custom single post templates let you use different styles and layouts for each of your blog posts. There are multiple methods of creating custom single post templates in WordPress. Some of them involve coding, and some don’t.
We have put together a guide for you to help you get started depending on your needs and develop a template that represents your brand.
What are WordPress Custom Single Post Templates For?

Your success depends on the appearance of your website and how your readers perceive it. If you’re using a compelling theme, then visitors would be tempted to check out your content. It does not matter if you wrote a well-researched blog post because if you can’t get your readers to take any action with your WordPress theme, it’s of no use.
Therefore, themes and templates are very important in WordPress. Having the same layout for every blog post can be boring, so you want to keep changing it up. It’s good to opt for different themes and layouts depending upon your content. That’s why you will need custom single post templates.
Usually, WordPress has different single post templates according to the template order. Every theme comes with a “single.php” which is further used in the rest of the single blogposts. You will have several choices and layouts to choose from.
WordPress templates are used to check out different styles depending upon your content. With the help of custom single post templates, you can create independent styles you can apply to specific posts, and you won’t have to recreate every layout each time.
If you’re running a blog, you can create different templates to be used for informational articles and lifestyle blogs. It helps you save time and effort by giving you a layout for each type of content. This feature sounds amazing, but the truth is that it does require some level of coding, so it’s not an easy way. However, we put together different ways you can use to get single post templates.
Recommended for you: 10 Free WooCommerce Extensions / Plugins to Supercharge your WordPress eCommerce Store.
Different Ways to Create Custom Single Post Templates in WordPress?

The most common method of creating custom single post templates is by manually coding them but not everyone running the blog is tech-savvy. The coding way involves making a blank PHP file and adding the code to it.
This way is full of technical steps and can scare the readers away. Some ways don’t require any coding at all, and they are as follows;
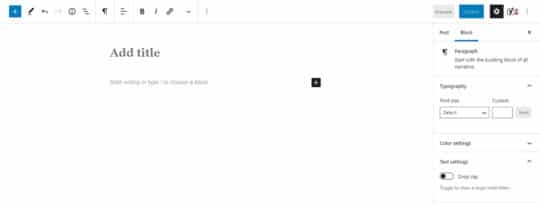
1. The Block Editor
This strategy doesn’t make a post format and has limited adaptability. However, it is the least demanding approach to save your single post formats and afterward reuse them. The default WordPress block editor has an inherent component that permits you to save and reuse blocks. There are many reusable blocks, and one of them is known as the Group block.
The gathering block essentially permits you to place a few blocks and whole post layouts into one group. You would then be able to save this block and reuse it in your different posts. So, how can you get started with the block editor?
To start with, you need to make another post in WordPress. From that point onward, add a group block to your content. Then you can begin adding blocks into the group block to make a single post template. You can add any blocks you need including segments, media, and text, cover pictures, and that’s just the beginning.
The Block Editor helps you save your custom blog post layouts. But you cannot change your theme handles for single posts. This way might not be flexible, but it gets the bare minimum done. It’s ideal for individuals who are not experienced as much but want to get started.
2. The Beaver Builder
The simplest method to make a custom single post layout is by utilizing the Beaver Builder. It is the best WordPress page manufacturer module available and permits you to make a post format without composing any code or adjust your WordPress content.
- The main thing you need to do is download and install the Beaver Builder module.
- After installation, you need to visit the Settings » Beaver Builder page and change to the license tab to enter your given key to get started. You can discover this data under your record on the Beaver Builder site.
- Beaver Builder is already set for Pages in WordPress, but you need to make it accessible for your blog posts too. To do that, change to the Post Types tab under the Settings » Beaver Builder page.
- From here, you need to check the option that’s near the ‘Posts’ choice. Remember to tap on the ‘Save Post Types’ catch to store your changes.
After getting done with the basic settings, you can start creating your custom single post templates in WordPress. All you need to do is take another post in WordPress and on the post screen and launch the plugin. You will see a completely blank template for you to get started with.
Also, you can add your modules, rows, and different elements to give it a personal touch and have your custom single post templates.
You may like: 3 Different Ways to Add Custom Fonts to Your WordPress Site Theme.
3. Built-in Theme Settings

Numerous mainstream WordPress layouts and themes already come with built-in settings to tweak and enhance the outlook of your single post layout. Most of the WordPress themes support these settings, so you’ll have the option to discover them on the post editing screen. The alternatives options that are available may change depending upon the kind of theme you are using.
You can check out different themes, and what kind of features and settings they offer so you can make a decision. By utilizing the customization options of WordPress themes, you can change sidebars, edit headers, titles, menus, and so much more.
The Built-in theme settings are perfect for someone who is an amateur and wants to gain more knowledge. These settings work the same way because you discover different functions.
4. The Manual Way

The old-fashioned method of making a post layout is by airing out your favorite editor and doing it without any preparation. Be that as it may, this strategy will expect you to be comfortable with WordPress development. Normally, this is a boundary for some. However, having the aptitude gives you pretty much the complete opportunity to tailor the format that you want.
- Before you continue, you should ensure you’re utilizing a child theme. This will allow you to alter your current theme without possibly losing those changes when you complete an update.
- Then, you’ll need to make another document, which will frame the premise of your template. Until further notice, name it “new-template.php” and add in the code that is required.
- This characterizes your document as a post layout and gets you the header content. You can change the Template Name to anything you’d like. While you could transfer the format to your site with no guarantees, there could be no other content yet, so how about we add a few.
- If you would prefer not to begin without any preparation, you can duplicate the substance of your theme’s current “single.php” format record. You can do this by getting to your WordPress site utilizing Secure Shell (SSH) or Secure File Transfer Protocol (SFTP). The document you’re searching for will be in your child theme’s folder.
- Open “single.php” and duplicate the entire content beneath your code. This code decides how single posts show up in your present subject, so add it to the new template.
At the point when you’ve completed your layout, it’s an ideal opportunity to transfer it. For this, you’ll need to connect using SSH or SFTP. Get back to your theme folder and add your “new-template.php” record inside and have your custom single post template ready.
You may also like: 8 Tips to Improve Customer Service on Your WordPress Website.
The Final Words

There are different ways to achieve the same result but with varying features. If you want to create custom single posts manually, you’ll need to put your WordPress development and coding skills to use. However, it doesn’t mean that only someone familiar with coding can do it.
There are several editors and plugins that will help you create custom single posts in WordPress to boost the quality of your content. It will save you a lot of time and effort because you won’t be choosing and creating different themes for each blog post.
This article is written by Nouman Ali. Nouman provides ghostwriting and copywriting services. His educational background in the technical field and business studies helps him in tackling topics ranging from career and business productivity to web development and digital marketing. He occasionally writes articles for Islamic finder.