Today, your website is your digital touchpoint for the world to understand and interact with your business. But the competition to land on the first page of Google’s search results is no walk in the park. You need to follow a long list of rules and practices to start the climb.
One of those is the Core Web Vitals of your website.
So, if you are struggling to increase your website’s engagement and ranking, you are in the right place. Here, we are cutting through the mumbo-jumbo. In this article, we share why you need to pay attention to Core Web Vitals to improve your web performance.
What Are Core Web Vitals?
If you do a quick search on the Internet, you will see a definition similar to this:
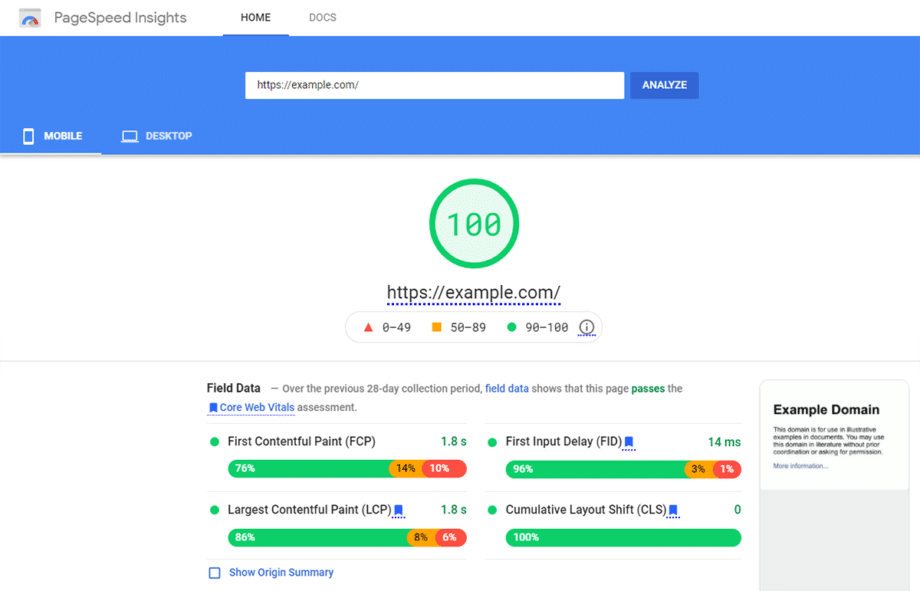
Core Web Vitals are a subset of Web Vitals. These are metrics that gauge every web page’s speed, visual stability, and user interactivity.
To put it into context, think of your website as your midterm presentation and Google as your professor.
Like any good student, you want a high grade to pass the exam and as a responsible professor, Google already shared with you what they expect to see. The Core Web Vitals are the metrics that will guide you while you develop your presentation. This will also be used by Google to grade you.
How Do They Impact User Experience on a Website?

People are smart and selective. In this day and age, where data and information move so fast, you cannot afford to have a slow and shifty website. Following the Core Web Vitals metrics enables you to create a high-quality website that people will like, regardless of whether they access it via their mobile device or desktop.
Think of it this way, because your website is well-made, people will have an enjoyable experience and are more likely to stick around and interact longer. On the other hand, when they come across a problematic site, most people immediately leave.
With that said, here are the three aspects of Core Web Vitals:
Largest Contentful Paint (LCP)
LCP measures how fast your website loads. Preferably, a page should be rendered within 2.5 seconds. If it loads within 4 seconds, then you just need improvement. However, beyond that is already considered poor.
Going back to our analogy, this is equal to effectively getting the key points as quickly as possible for your professor to understand your presentation.
Cumulative Layout Shift (CLS)
CLS measures the stability of your website’s visual elements. For this, you need to maintain a score of 0.1 or less to ensure that you provide a good user experience to the people who visit.
For perspective, you do not want to make the mistake of jumbling your presentation. It reflects how poorly prepared you are. It will also affect how Google will grade you. You want to maintain a clear and easy-to-follow flow that does not move from start to finish.
First Input Delay (FID)
Lastly, FID measures how quickly your website responds when people interact with it, such as by clicking a button or going to another page. For your site to be considered good, you need a score of 100 milliseconds or less.
To give you a better understanding, it is similar to how quickly you respond when your professor, Google, asks you questions about your presentation. You want to respond as fast as possible to show that you are well-prepared.
How Do Core Web Vitals Influence SEO?

When you comply with all the aspects mentioned above, they will work in tandem to improve your search engine optimization (SEO) efforts – which will enable you to climb the ranks a bit faster to page one.
Core Web Vitals has both a direct and indirect impact on SEO.
Direct Impact #1: Higher Core Web Vitals Scores = Higher Rankings
When you prioritize providing a great user experience for your web visitors, Google rewards this by pushing you up the ranks and increasing your visibility to more people.
Direct Impact #2: Mobile-First Focus
In relation to this, Core Web Vitals also ensures that your website performs well on mobile devices – where performance issues are usually more amplified.
Indirect Impact #1: Reduce Bounce Rate
Of course, when you provide a smooth experience to your web visitors they tend to stick around longer. This translates to lower bounce rates and also influences your SEO performance.
Indirect Impact #2: Increase Conversion
Moreover, this also encourages people to engage with your website – long enough for you to journey them from just visitors and convert them to take action, like subscribing to your newsletter, making a purchase, or sharing your content.
Indirect Impact #3: Long-Term Sustainability
Google prioritizes user experience. So, ensuring that your Core Web Vitals scores are great enables you to future-proof your website and build a solid foundation to implement other SEO strategies more effectively.
How Do Core Web Vitals Influence Website Optimization?

While we did say that Core Web Vitals are metrics. It is also good to consider them as ingredients that level up your site, especially when it comes to website optimization.
Here is what happens when you factor in the Core Web Vitals during website optimization.
- You see a noticeable change in the web performance, such as consistent faster render time.
- You ensure that your website properly caters to mobile users.
- You can easily spot the bottlenecks that are affecting your web performance.
- You get the best of both worlds: Implementing good SEO strategies and delivering exceptional experience.
- You can make better decisions on what works best for your website since you can compare your web performance before and after optimization.
- You also improve your resource usage, like lower web hosting costs, since an optimized website can reduce server load.
Going back to the same theme we talked about earlier, website optimization is kind of like the final step that you take before you do your midterm presentation in front of your professor. You do it to make sure you checked off everything Google specified that you need to accomplish.
When you are in the process of developing your website, it is important to note, that website optimization should not be regarded as a final step. Rather, it should be an extra touch that you do at every stage of the development.
Which Optimization Techniques Specifically Improve Each Core Web Vital Metric?

Now that you have a better grasp of just how important Core Web Vitals are to your SEO success, let us get to the more actionable part of this article. Here, we added optimization techniques you can apply for each metric.
For LCP
- Reduce or compress image size, but make sure not to sacrifice the quality.
- Minimize resources that slow down the time it takes to render the page, like delaying the loading of non-critical CSS and JavaScript.
- Use the tag <link rel=”preload”> to prioritize loading the LCP elements first.
- Choose a reliably fast web hosting provider and optimize the server.
- Minimize the number of third-party scripts since it can also slow down the render time.
For CLS
- Use fixed-size containers for your page’s elements to avoid shifting.
- Preload images with consistent dimensions in HTML.
- Minimize manipulating the DOM so much after the page has loaded.
- Be smart with how you use CSS position properties, like avoiding the use of relative positioning.
- View pages on multiple devices to ensure their stability.
For FID
- Compress the size of your JavaScript files for faster performance.
- Break down large JavaScript functions into smaller tasks.
- Delay loading non-critical Javascript functions.
- Use browser caching for resources like JavaScript and CSS files.
- Reduce latency by using Content Delivery Networks (CDNs) from geographically closer servers.
How Can You Balance Core Web Vitals Optimization With Other SEO Strategies?

Short answer: Take on a synergistic approach.
It is not either-or. Core Web Vitals and the rest of your SEO efforts work in tandem to get you to the first page of Google’s search results. When it comes to which one to put first, prioritize your website’s Core Web Vitals then implement your other SEO strategies.
It comes down to smart optimization. Apply it as early as during web development and remain consistent. A website with a smooth user experience will be the stage for your SEO efforts and even serve as a springboard that will propel you to the first page.




