Adding schema markup to a website gives it the best possible chance of being ranked in search engines. When applied correctly, schema can give your site a significant SEO boost, which is why we recommend it.
Get the schema right and search engines can better understand what’s on the page. It can also increase the chances of appearing in rich snippets, which can drastically improve your clickthrough rate.
Considering how straightforward it is to add schema to WordPress, there’s no real reason not to do it.
Which is what this post is all about.
We’re going to discuss schema markup, the advantages it can bring, and how to add it to your WordPress website.
By the end, you’ll know everything you need to know about schema markup!
What is schema markup?

Schema markup is code (semantic vocabulary), which you can add to web pages to help search engines understand them better.
Schema is so important to search that anyone who wants to build a website should understand what it is, although you don’t have to get too technical.
The schema was introduced by Google, Microsoft, Yahoo, and Yandex in 2011. They devised it as a joint effort to create structured data that all major search engines could understand.
It’s invisible to users but provides a lot of information to search engines.
It can tell them what’s on the page, what the topic is, what type of page it is, and adds a lot of contexts.
For example, if your page is a movie review, schema markup can tell search engines what movie it is, who directed it, who starred in it, what year it was made, what genre it is, and other useful stuff.
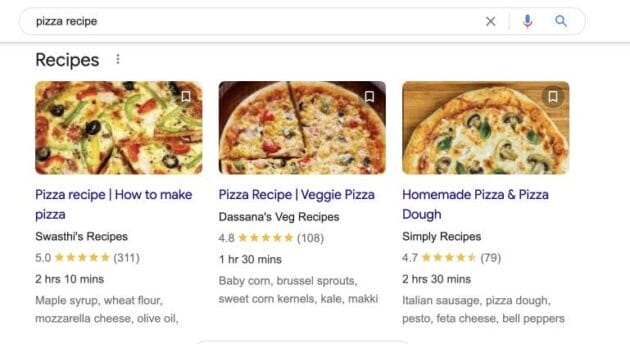
Another example is a recipe page. Through schema markup, you can tell search engines what type of recipe it is, how many calories it has, where the recipe originated, and even give it a star rating.
The search engine can then organize this information and display it to users.
The better the search engines understand pages, the more accurately they can index them. There’s also a higher chance of being featured in rich snippets in search engine results.
Recommended for you: How to Optimize WooCommerce Product Images for SEO?
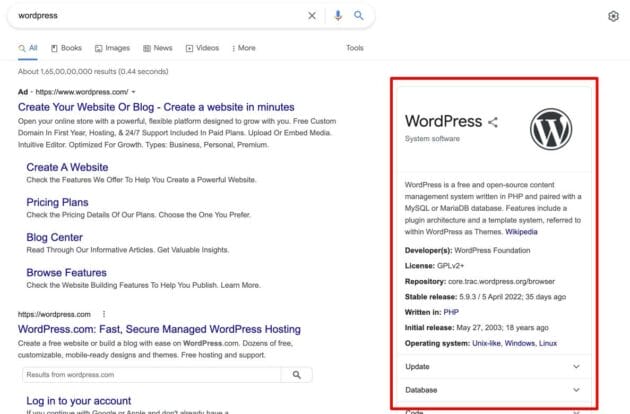
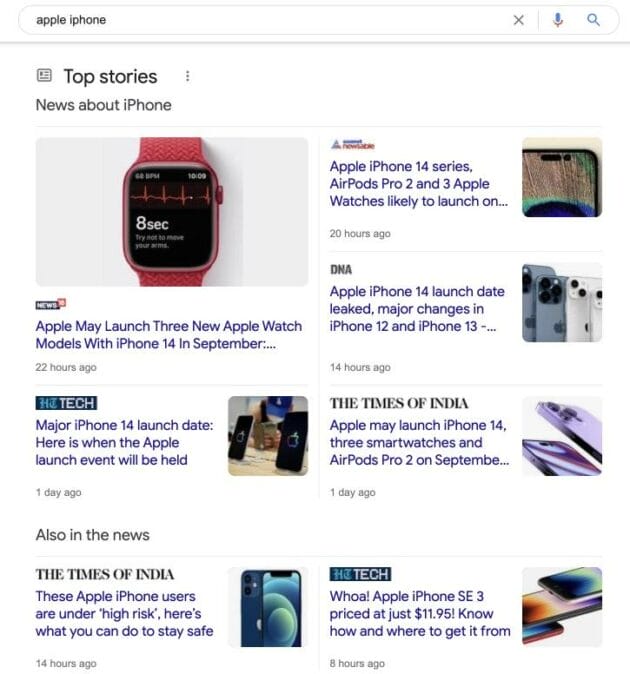
Rich snippets
Rich snippets are those extra content elements at the top of search engine results pages.
Search for a movie and you might see a box to the side with lots of details on that particular movie. Results can include images, videos, star ratings, and extra information.
Rich snippets are very effective at attracting new traffic. The more information we see on search engine results, the more confident we are that it will deliver what we want.
As a result, we are much more likely to click on it.
Advantages of adding schema markup
By now, you probably have a good idea of the advantages of adding schema markup to web pages.
It’s about more than just helping search engines understand what’s on the page though.
Potential for more traffic

Schema markup doesn’t directly improve your position in search results, but it can improve clickthrough rates.
According to Seranking.com, using rich snippets have a higher clickthrough rate of 51% vs 41% without snippets.
Improved Clickthrough Rates

In addition to increased traffic from rich snippets, schema can also improve search results’ clickthrough rates.
This is because schema code can help you provide more relevant and targeted information about your listing in the search results.
For example, on searching for “pizza delivery in Seattle.”
If your listing includes schema code that explicitly targets this keyword phrase, then it’s more likely to appear in the search results.
And since it’s more relevant to what the user is looking for, they’re more likely to click on it.
Better organization of content

Another benefit of using schema markup is being able to influence how pages are displayed in search engine results.
For example, let’s say you write ablog post that includes a list of tips. You can use schema to request the search engine list those tips in a particular order.
This helps you maintain a flow within that post and enables you to use storytelling without risking it being muddled by being taken out of order.
While a minor advantage, it has its part to play in your overall attractiveness to search engines and the humans who use them.
Types of schema markup

Schema markup is evolving all the time, with new types being added regularly.
You’ll find the full, updated list over at Schema.org, but we’ll list a few of the more popular types here.
They include schema for:
- Organizations.
- Local businesses.
- Product pages.
- People.
- Job listings.
- Events.
- Video pages.
- How-to.
- FAQs (Frequently Asked Questions).
- Articles.
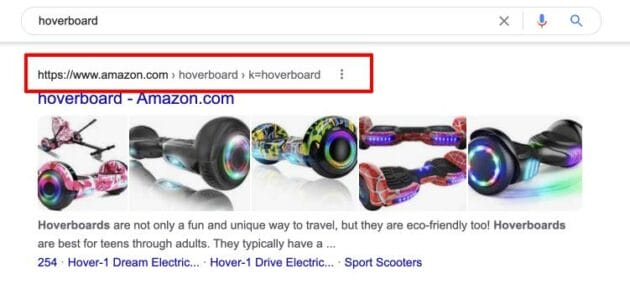
- Breadcrumbs.
- Recipes.
- Reviews.
Let’s take a quick look at these schema types.
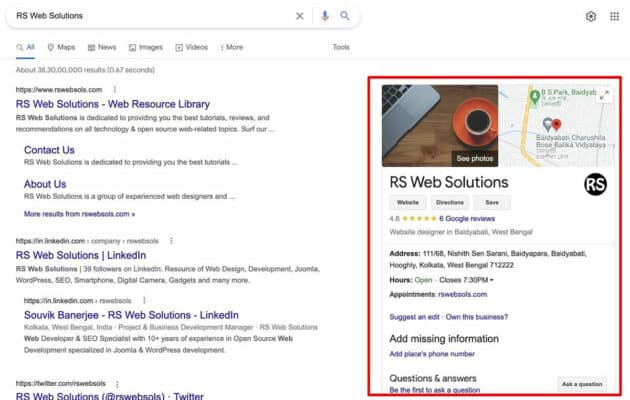
Organization schema
Organization schema is designed to help search engines identify companies, businesses, charities, nonprofits, and other institutions.
If you’re publishing an about us, company profile, contact page, or something that talks about a particular organization, this schema can help.
Local business schema
The local business schema is similar to the organization schema but can also list the location as well as basic contact information.
The local business schema is ideal for businesses that have a physical location such as stores, restaurants, and hairdressers.
You could use local business schema on service pages, contact us pages, company profiles, and blog posts about an individual business.
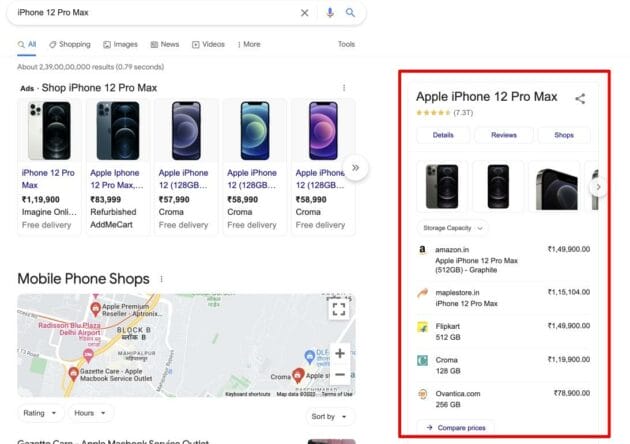
Product page schema
The product page schema is perfect for online stores or brick-and-mortar stores with product pages.
It provides product information, pricing, reviews, and descriptions for individual products to help sell more online.
Product page schema can be used for product pages, service pages, real estate, property rentals, and anywhere products are showcased on a website.
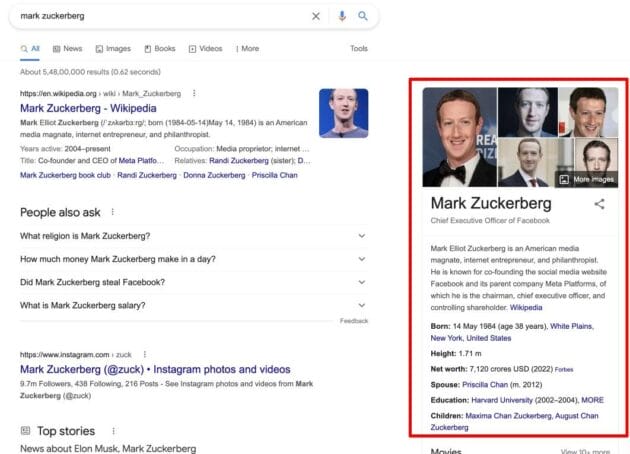
Person schema
Person schema is used to describe people to search engines.
You would typically use a person schema when you talk about celebrities, movie stars, industry personalities, and any notable person.
If you’re writing a biography, an about me page, expose, interview, or any post or page about an individual, this is the schema you would use.
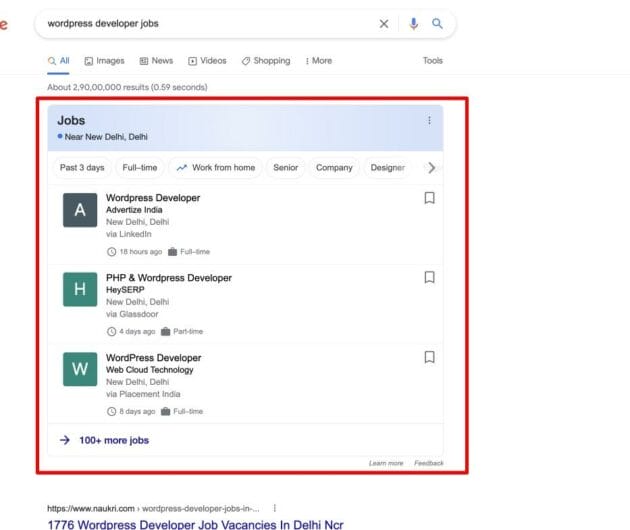
Job listing schema
Job listing schema can help improve the display of job listings in search engines.
You would use a job listing schema to outline the job title, company, location, and perhaps the type of job such as full-time, part-time, freelance, and so on.
Whether you run a career site, jobs portal, or are advertising a vacancy on your website, this is the schema to use.
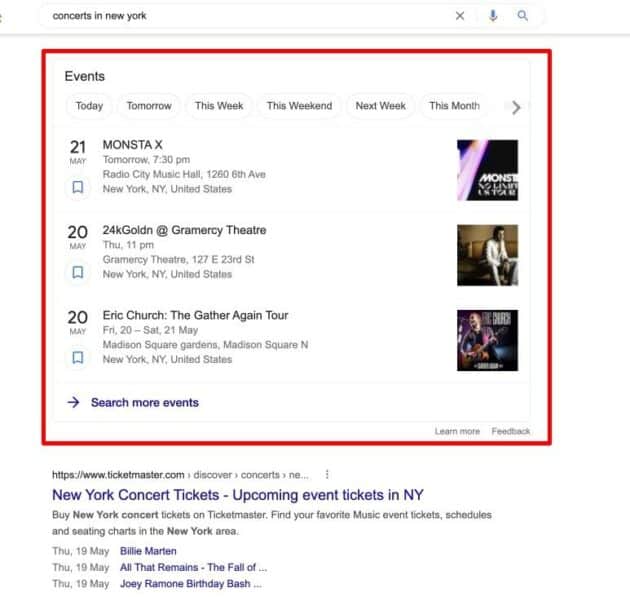
Event page schema
Event page schema can be used to showcase events, whether online, virtual, or in person.
It’s ideal for offering more information on a given event, such as date, time, location, event type, address, and other pertinent information.
The event page schema is useful for anyone who hosts, promotes, or works in events and can dramatically increase attendance.
You may like: 5 Top Ways SEO Visualization Make SEO Manager’s Life Easier.
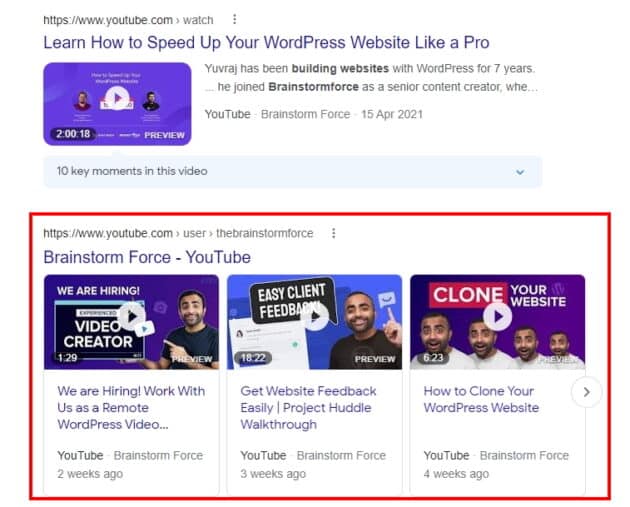
Video page schema
Video page schema is used to let search engines know there is a video on the page.
You can use it within standard pages where you want to highlight the video or on dedicated video pages to give it more prominence.
The video page schema can show the video snapshot, the name, company, and publish date of the video in question.
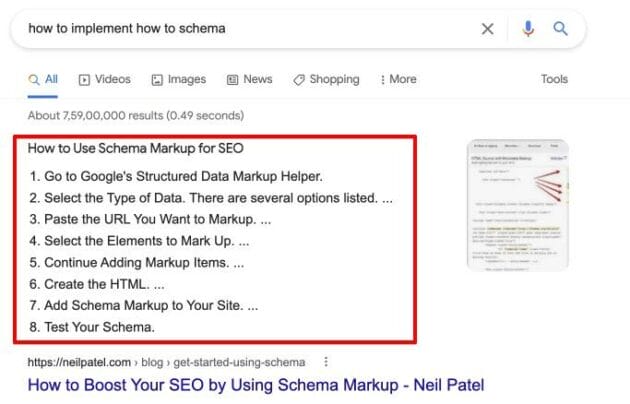
How-to schema
How-to schema helps describe your how-to guides and can provide a snapshot of what’s inside.
This schema type is used a lot on blogs or websites that include how-to guides showing people how to use products, solve problems or fix issues.
How-to schema is commonly used on blog posts, company knowledge bases, and product support pages.
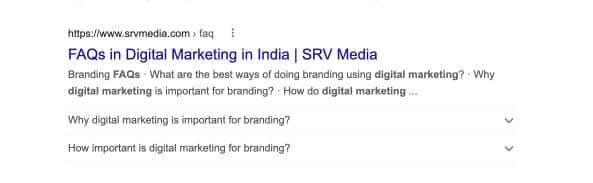
FAQ schema
FAQ, Frequently Asked Question, is another popular schema markup type used across the web.
It helps structure content and can help your FAQs to be featured more prominently in search engine results.
You will often see FAQ schema on product or service pages, company FAQ pages, and knowledgebase or support pages.
Article schema
Article schema is a generalist markup type used to identify articles of all kinds.
This schema helps search engines identify what type of article it is, what genre it fits into, and whether it’s a blog post, newspaper article, magazine article, and so on.
The schema can include the author, publication name or type, reporting process, type of article, data sources, and other information.
Breadcrumb schema
Breadcrumb schema can be used in more established websites to help users navigate complex hierarchies.
Breadcrumbs are used a lot in WordPress and on websites to help keep visitors oriented as they explore. The breadcrumb schema is an extension of that.
You’ll often see breadcrumb schema on pages with multiple levels of navigation to help you decide where to go next.
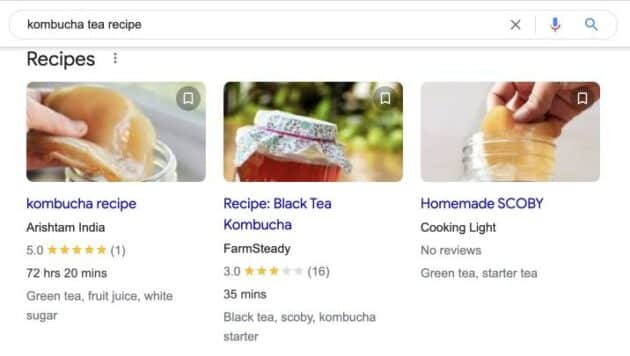
Recipe schema
The recipe schema is used to add all that extra information you see when searching for recipes.
It can add the website name, cooking time, list ingredients, review stars, and the number of reviews.
You’ll see recipe schema used a lot on recipe websites, cooking websites, health and food blogs, and anywhere that publishes recipes.
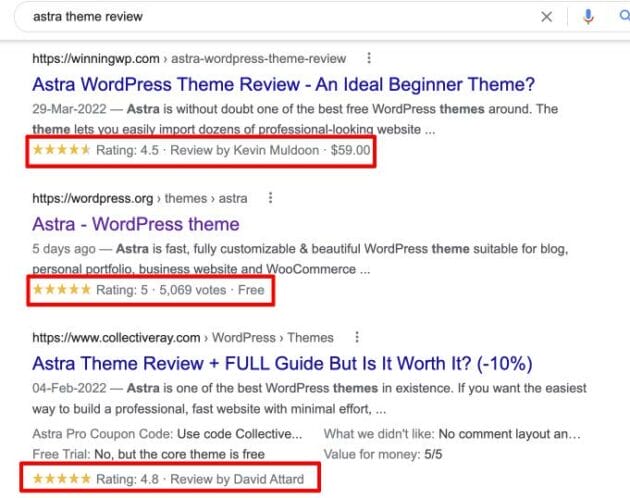
Review schema
Review schema adds a lot of contexts to review pages and is a very popular schema type.
If you review products, services, companies, movies, books, or anything, you can use this schema to add extra information like product type, star rating, pros and cons, and comments.
Review schema is used anywhere that reviews products, services, or anything really.
How to add schema markup to WordPress posts and pages
Now you know what schema markup is and how it can help with SEO and clickthrough rates, let’s look at how to add schema markup to your WordPress website.
You can add schema manually but it’s faster and easier to use a plugin.
We recommend using the Schema Pro plugin.
This plugin makes it easy to add schema markup to any post or page and can automate much of the process.
1. To get started, install and activate the Schema Pro plugin.
2. Navigate to Settings > Schema Pro in your WordPress dashboard.
3. Click the Add New button to create your first schema markup.
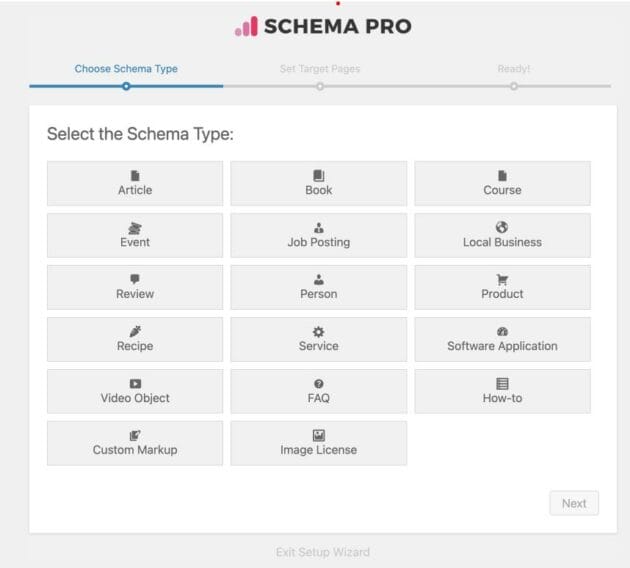
4. Select the type of schema you want to create from the list of options.
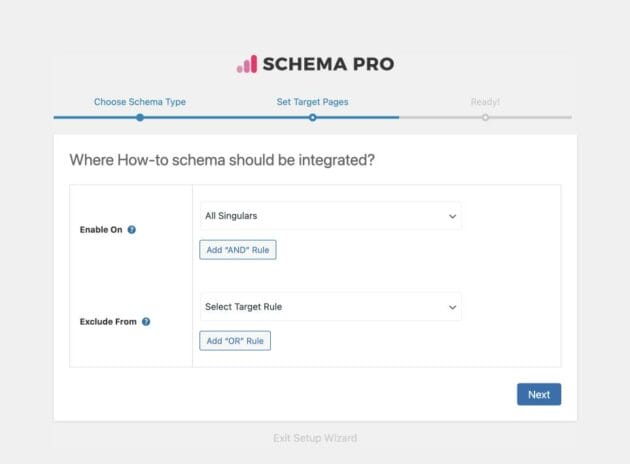
5. Select the menu beside Enable On and select the Specific Target option.
6. Add the page URL in the box that appears underneath.
7. Select the blue Next button and the Complete Setup button.
That’s all there is to adding schema as the plugin will handle the rest!
There are multiple options for setting up schema with Schema Pro but that’s the basics of how to use it.
You can edit the schema once created so don’t worry if you make a wrong choice or want to change something afterward.
Testing your schema markup
Adding schema markup is simple, but how do we know if we got it right?
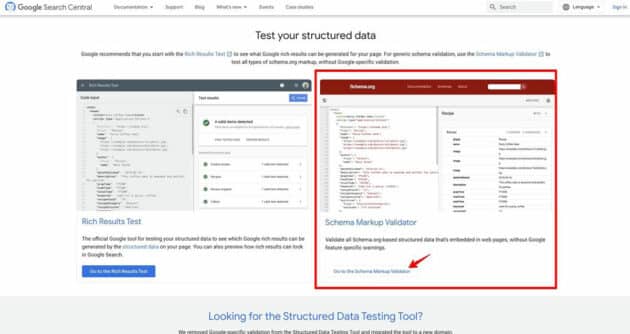
The easiest way to test schema markup is by using the Schema Markup Validator. This replaced the Google Structured Data Testing Tool and is now the default way to test.
Enter the full URL of the page you want to test into the box on the Schema Markup Validator page.
Select Run Test and the tool will check the markup and will tell you whether it complies or not.
The test may take a minute or two but will show you a window with two panes. You’re looking for the top of the right page where it says ERRORS and WARNINGS.
If they read zero, your markup works. If there are issues, they will be listed in that right-hand pane.
Fix any errors or warnings and search engines should be able to fully utilize the markup the next time they crawl your website.
You may also like: The 7 Best Ways to Find Balance Between SEO and Web Design.
Add schema markup to your website today!

That’s the basics of schema and schema markup. There’s a lot more to learn about it but this is what you know to get it working on your website.
If you want to dig deeper into SEO, check out ourWordPress SEO guide for beginners. It has all the information you need to rank higher in the search engines!
Did you use this guide to add schema markup to your website? Have you been featured in rich snippets? Have any tips for those new to the schema? Tell us about it in the comments!
This article is written by Sujay Pawar. Sujay is the CEO and Co-Founder of Brainstorm Force, the company behind Astra. He's passionate about the online space and writes articles to help entrepreneurs and freelancers succeed online. A father, a YouTube addict, and the brain behind numerous world-class products. You can connect with him on Twitter.




















 This article is written by Sujay Pawar. Sujay is the CEO and Co-Founder of
This article is written by Sujay Pawar. Sujay is the CEO and Co-Founder of 



