Footer layout is a significant component of the website design. However, it is a place where alluring content is not only placed, but it can be conversion-centric and a source of imperative information for the visitors. Thus, while designing the website, the designer should also focus on the footer design along with other components.
The compelling and functional footer design can have a lasting impact on the customers and it motivates them to come again and again. Moreover, the footer design is also helpful in branding the business image and exhibit detailed information about the business, which proves to be a good prospect for the growing businesses of all sizes.
It cannot be neglected that every designer needs the motivation to craft the alluring and functional design. Hence, this blog presents a list of curated footer designs used by the renowned business websites. If you are going to develop the footer design and looking for the best idea, then this blog is for you.
Let’s have a glimpse over the examples of varied footer designs:
1) CSSChopper
The footer layout of the CSSChopper is aesthetically crafted and is in line with the whole website. The simplest navigation menu ensures that the visitor can go to relevant web page. Along with this, the certification is also mentioned that reflects the business credibility.
Along with this, the salient features of the business are also mentioned in the footer design. The certifications from NASSCOM and ISO 9001:2008 showcase the company in a good light.
The style attribute of the content is simple that makes the footer content look superb and this renders a better user-experience.
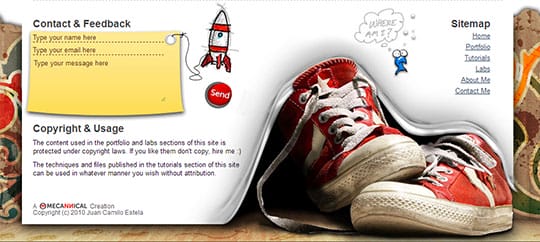
2) Mecannical
Mecannical features superbly designed footer content. It comes with an alluring structure that goes in line with the whole layout. The navigation menu is brilliantly structured to direct the users to the relevant page.
Besides this, there is a feedback and contact form that empowers the visitors to send a query by just filling a little information and pressing a send button. The copyright law is superbly mentioned in this space.
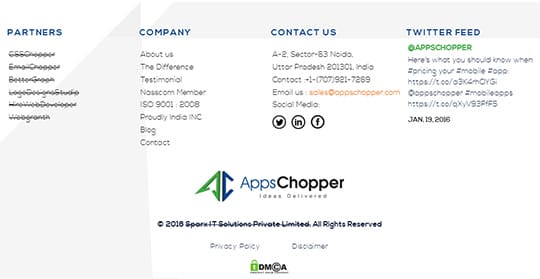
3) AppsChopper
AppsChopper features one of the best footer design layouts. From navigation menu to social media button, everything is brilliantly crafted. The typography and layout of the footer content are alluring. Along with this, there are various social media buttons that can direct the visitor to the social media page with the utmost ease.
From certification to the policy page, the link is mentioned for every element. The detailed information related to the contact is given in the footer design. More importantly, everything is highly simple and easy-to-understand.
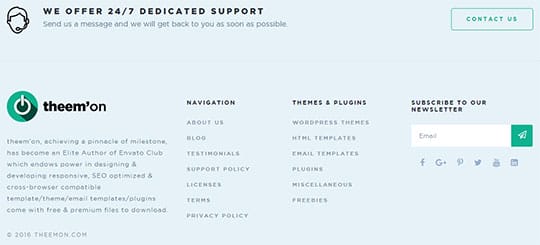
4) theem`on
theem’on is using the brilliantly designed footer area. The footer space features superbly structured navigation menu that enables the users to go to the specific page with ease.
This area gives a brief of the company. Along with this, there is conversion-centric newsletter subscription facility that empowers the visitors to avail newsletter by just giving an email.
Additionally, there is contact button that connects the users directly with support page so that they can share their query.
5) Food For Life
Food For Life has brilliantly designed footer content. It is quite engaging as well as conversion-centric. There is an audio functionality. Along with this, the menu structure is brilliant. It has searching function and newsletter subscription.
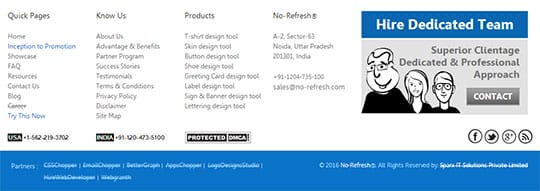
6) No-refresh
No-refresh footer area comprises superbly designed navigation menu, copyright certification and contact link. Moreover, there is a social media button that enables the users to share information about the business websites with ease. Along with this, there is link captioned as Top to direct the users to the top of the page with a single click.
The footer space comes with all the imperative elements that the visitors require going through different pages with the utmost ease. Moreover, the email contact to avail support enables the users to reach to the business in order to avail the services.
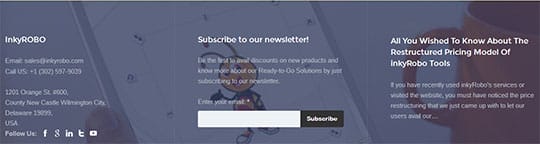
7) InkyROBO
InkyROBO footer content comes bestowed with a superb design. The attributes of the content are superb and have made the content easy-to-understand. There is an email subscription feature that enables the users to subscribe to the newsletter by just mentioning the email. The menu options are superb and easy-to-understand. The footer area features alluring structure and goes well with the whole website.
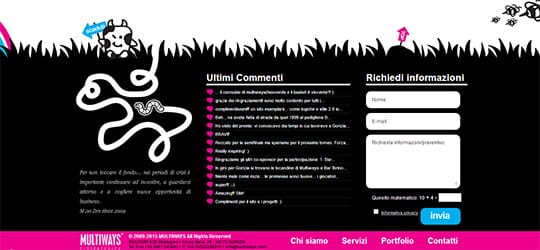
8) Multiways
Multiways comes packed with a brilliantly structured footer content that empowers the users to access navigation in order to explore varied pages. There is a query form that is highly simple to use. Here the users just need to enter 2 data fields along with query and press the button.
9) LogoDesignsStudio
The footer layout of the LogoDesignsStudio is extremely brilliant and conversion-centric. Whether it is a menu structure or the content styling attribute, every element is superbly structured. The structure of the footer is really cool and impressive.
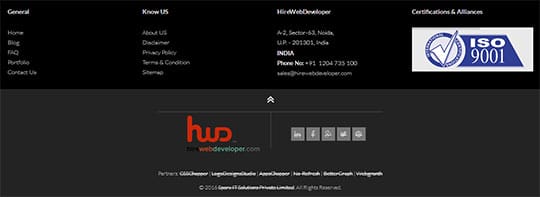
10) HireWebDeveloper
HireWebDeveloper features an astonishingly designed footer space. Here the visitors will witness everything. The menu options are superbly designs. The certification to NASSCOM, ISO and Magento is clearly mentioned. There are social media buttons that empower the users to navigate social media faster and easier.
The Bottom Line
 Crafting the footer design is not that easy as it seems. Every designer should be highly careful while designing the footer area. It can make or break your business reputation. The design of the footer space should be in line with the other components of the website’s layout. Hopefully, these examples will spark the series of the best designing ideas that can enhance the web pages visually.
Crafting the footer design is not that easy as it seems. Every designer should be highly careful while designing the footer area. It can make or break your business reputation. The design of the footer space should be in line with the other components of the website’s layout. Hopefully, these examples will spark the series of the best designing ideas that can enhance the web pages visually.
This article is written by Steven Bowen. He has been associated with Webgranth for many years. He is a passionate blogger and likes to contribute the informative knowledge regarding contemporary website development technology, trending online printing solution, developing mobile website and many more. His remarkable content has sorted out common dilemma related to web designing and other concepts.