Do you know there is a reason why you get impressed, and inadvertently like the websites and those instant pop-ups as you land on a page?
“It’s all science my dear!”
Even the petty things like white space, font size, all caps impact significantly the way our cerebrum interprets things. Considered as nonchalant, the text effects used by the web designers and developers elicit strong sensory stimuli. While many online marketers focus on optimizing their landing pages to amplify the conversation rates, the studies prove that the same content can encourage the agreements and disagreements among the visitors based upon the text effects used.
Ask the adepts, and they will agree that typography is a significant tool to give a unique touch to your work. For this purpose, we have round up some of the Photoshop tutorials that will explain you every attribute of developing an attractive text effect suitable for all kinds of work.
Let’s cut to the chase and explore some of the captivating Photoshop text effects that gained traction with passing time, and used widely throughout the year 2015. Some of them aren’t very new or earth shattering, but their unparalleled appeal is worth giving a try.
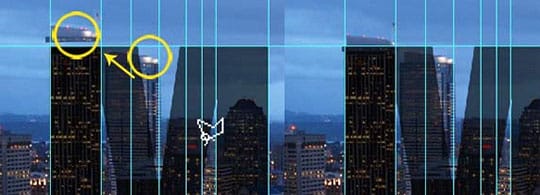
1. Stunning City Skyline Effect:

Let the text resonate your “empire state of mind” through the stunning city skyline effect. In order to give a city light look to your bland words, you will edit and position the buildings in such a manner that it gives an impression that the skyscrapers were constructed that way. To complete the task you would need few layers along with some PSD editing tools.
Software: Adobe Photoshop CS6 | Time Required: 40 Minutes | Difficulty Rating: Advanced
Tutorial Link: http://www.myinkblog.com/create-a-stunning-city-skyline-made-of-text/.
2. Perspective Shadow Effect:

Using perspective shadow effect is perhaps one of the comely ways to give a hint of depth to your text using the proper mix of shadows and reflection. The effect gives an illusion that a light source is casting shadow from behind, and makes the text look profound. In the tutorial linked below you will learn to create the classic perspective shadow effect casting a shadow on the base of the text, using layers.
Software: Adobe Photoshop CS5 or newer | Time Required: 15 Minutes | Difficulty Rating: Easy
Tutorial Link: http://www.photoshopessentials.com/photoshop-text/text-effects/perspective-shadow/.
3. British Scone Text Effect

Give the luscious British scone effect to your text; in order to make it appear as tempting as them freshly baked British scones coming straight from the oven. All it takes is a mix of different layers, brushes, and textures to create mouthwatering British Scone text effect, inspired by the hot & delicious scones.
Software: Adobe Photoshop CS5 or newer | Time Required: 20 Minutes | Difficulty Rating: Advanced
Tutorial Link: http://design.tutsplus.com/tutorials/create-a-marvelously-british-scone-text-effect-in-adobe-photoshop--cms-23867.
4. Mile-high 3D Type Effect

A fairytale look doesn’t always require an angel-demon scene. To give a story-like façade to your text, you can even take the aid of immaculate detailing, artistic hues, vital lighting, and make your text appear imaginary and magical. In the link, you will find the detailed description of how to give the fantasy look to your text by blending different modes and layers in Photoshop.
Software: Adobe Photoshop/Illustrator CS2 | Time Required: 2 Hours | Difficulty Rating: Advanced
Tutorial Link: http://abduzeedo.com/3d-type-repouss%C3%A9-photoshop-cs5-extended.
5. Ice Cream Type Treatment

Don’t worry if you are still a beginner, in our article, we have tried our best to take care of the interests of all the Photoshop lovers. Ice cream type typography is one of the easiest and artistic PSD text effect created by taking the help of the illustration technique. Here, you will learn to give the ice cream type treatment to your text, taking the aid of custom brushes and layer styles.
Software: Adobe Photoshop CS5 | Time Required: 15 Minutes | Difficulty: Easy
Tutorial Link: http://wegraphics.net/blog/tutorials/create-an-ice-cream-type-treatment-in-photoshop/.
6. Quick Sparkling Diamonds Effect

Let your words “shine bright like diamonds” by adding the quick sparkling diamond effect in your font. It kind of amazes everyone how the combination of few layer styles and dotted font could turn the simple alphabets into a ‘sky full of stars’. The tutorial will guide you on how to give a sparkling diamond effect to your text on a dark background using two layers, taking the least amount of time.
Software: Adobe Photoshop CS6 | Time Required: 15 Minutes | Difficulty Rating: Easy
Tutorial Link: http://design.tutsplus.com/tutorials/how-to-create-a-quick-sparkling-diamonds-text-effect-in-adobe-photoshop--cms-23448.
7. Space Flare Effect

Space Flare effect is just apt if you seek to give a glowing texture to your words. You would require Photoshop CS2 to incorporate the Space flare touch in your text. In the linked tutorial, you will learn to give a glowing flare text effect by adding few layer styles and blending modes. At the end, you will add visual effects that will improve the design and make the effect look peerless.
Software: Adobe Photoshop CS2 or newer | Time Required: 30 Minutes | Difficulty Rating: Easy
Tutorial Link: http://www.photoshoptutorials.ws/photoshop-tutorials/photo-manipulation/create-space-flate-text-effect-photoshop/.
8. Bronze Beveled Effect

Give your text an intense look by using the dark and dramatic bronze beveled text effect. If you fancied the way designers exhibited the text on the cover page of “Games of Thrones” or “Harry Potter”, then you would love how bronze beveled effect gives the same look in a relatively easy manner. In the tutorial we have linked below, you will find a comely way to give your text a stone-cut beveled effect using layer styles.
Software: Adobe Photoshop CS5 or newer | Time Required: 15 Minutes | Difficulty Rating: Easy
Tutorial Link: http://design.tutsplus.com/tutorials/how-to-create-a-bronze-beveled-text-effect-in-adobe-photoshop--cms-23676.
9. Neon Light Effect

Have you ever noticed how the neon text flashing outside the pub attracts the attention of the strollers in no amount of time? Light effects look really alluring on a wallpaper and hold the capability of installing a new life in your text. You will further learn to use some layer styles and pen tool to add the neon touch to your text, along with giving a brick texture to the background.
Software: Adobe Photoshop CS2 or newer | Time Required: 15-20 Minutes | Difficulty Rating: Medium
Tutorial Link: http://design.tutsplus.com/tutorials/how-to-create-a-realistic-neon-light-text-effect-in-adobe-photoshop--cms-23250.
10. Dramatic Text on Fire Effect

Give a beautiful fiery look to your text by adding the Dramatic Text on fire effect. Flames are generally difficult to exhibit as text, but the effect could be achieved quite easily by using a photograph of fire with complementing highlights and effective layering. In the steps given below you will learn to set your text on fire, on a dark background to give the complete effect.
Software: Adobe Photoshop CS2, CS3 or newer | Time Required: 30 Minutes | Difficulty Rating: Advanced
Tutorial Link: http://design.tutsplus.com/tutorials/dramatic-text-on-fire-effect-in-photoshop--psd-199.
To Conclude:
Creativity is never a bar when the task is to turn words to an art, whether you are developing some engaging pop-ups or a striking Photoshop background in web designing. Push yourself to design something peculiar with the aforementioned text effects and see where the inspiration guides you in the game. With the hope that the listed tutorials will infuse a voice in your text, I take your leave, Thank you.
Feel free to share your results in the comments below. I would love to see them.
This article is written by Anurag Gupta. He is a budding entrepreneur with stakes in WeblinkIndia.net, an acclaimed Web Designing & Development Company, headquartered in India. He also happens to be a keen writer, sharing insights, tips, and tutorials on subjects related to the ever evolving landscape of Web Designing and Development. Follow him: Facebook | Twitter | LinkedIn.





